はやいもので小学生のみなさんは、来月からいよいよ新学期が始まりますね♪ひとつ学年があがり、クラス替えもあるし気持ちもドキドキわくわくのときだと思います(^^♪

桜舞う小学校とクラス替え
そして思いもしなかった早い春休み。
嬉しいおともだちもいると思うけれど、学校の先生からは「外で遊ばないように」とか「家でおとなしく自習するように」と言われて、少しとまどっているおともだちもいると思います。
なが~い春休みをこどもたちだけで家の中でどう楽しく過ごしたらいいのだろう・・・
そんなふうに考えてたりしてませんか?
そこで今回、お父さんとお母さんがいなくても子どもたちだけで家で楽しく学べる「プログラミング」について、分かりやすく説明していきたいと思います。

プログラミングって・・・・なに?
ってところからまず始まると思うんだけど、かんたんにいうと
コンピュータにさせたいことをつくっていく作業のことを「プログラミング」といいます。
みんながよく遊ぶニンテンドースイッチやプレイステーションのテレビゲームとかも、人がコンピュータを使って「プログラミング」という作業をすることでつくられています。
- プレイステーション
- ニンテンドーSwithのロゴ
ゲームだけじゃなくて、今では車や飛行機、電車とかの乗り物や、家にある自動せんたく機やエアコン、テレビに冷蔵庫とかもプログラミングという作業をして作られているんですよ~。

プログラミングでうごく冷蔵庫、エアコン、掃除機、車、飛行機、テレビゲーム
みんなの周りには「プログラミング」で動いている便利なものがたくさんあります。
つまり「プログラミング」のつくり方で、いろいろなものを便利にすることができたりするんです。
もちろん「プログラミング」でだけじゃ物は作れないけれど、「プログラミング」がどんなものかを知っておくことで色々な楽しいことを思いついたり、考えたり、遊べたりするからとても役に立ちます。

でもプログラミングってむずかしそう・・・・(汗)
おとながパソコンでカタカタとつくっている「プログラミング」って、たしかにむずかしそうに見えますよね。
でも安心(あんしん)してください。
おすすめする「スクラッチ(Scratch)」というプログラミングは、「子ども用」につくられたプログラミング教材で、かんたんにプログラムをつくることができます。
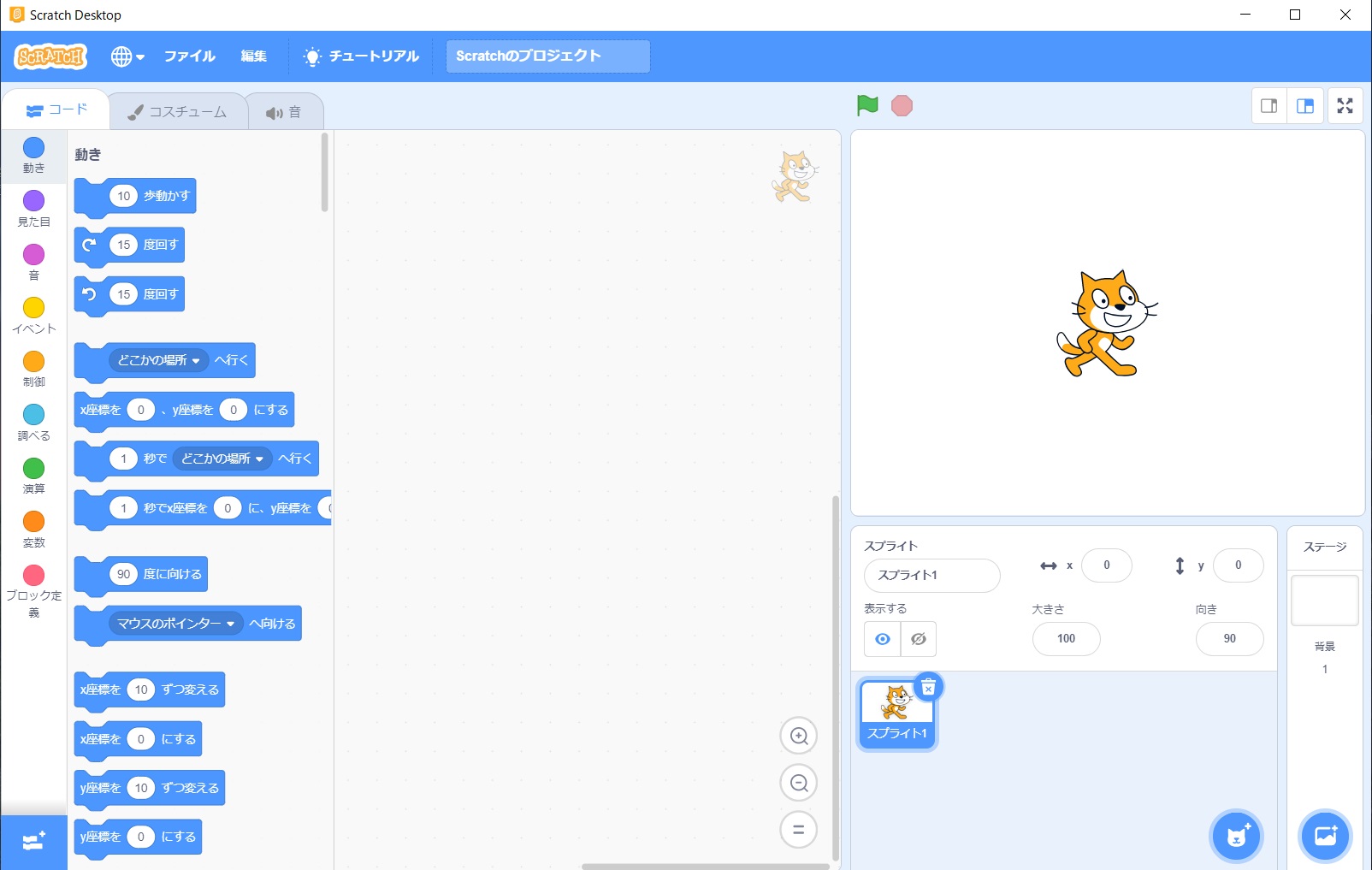
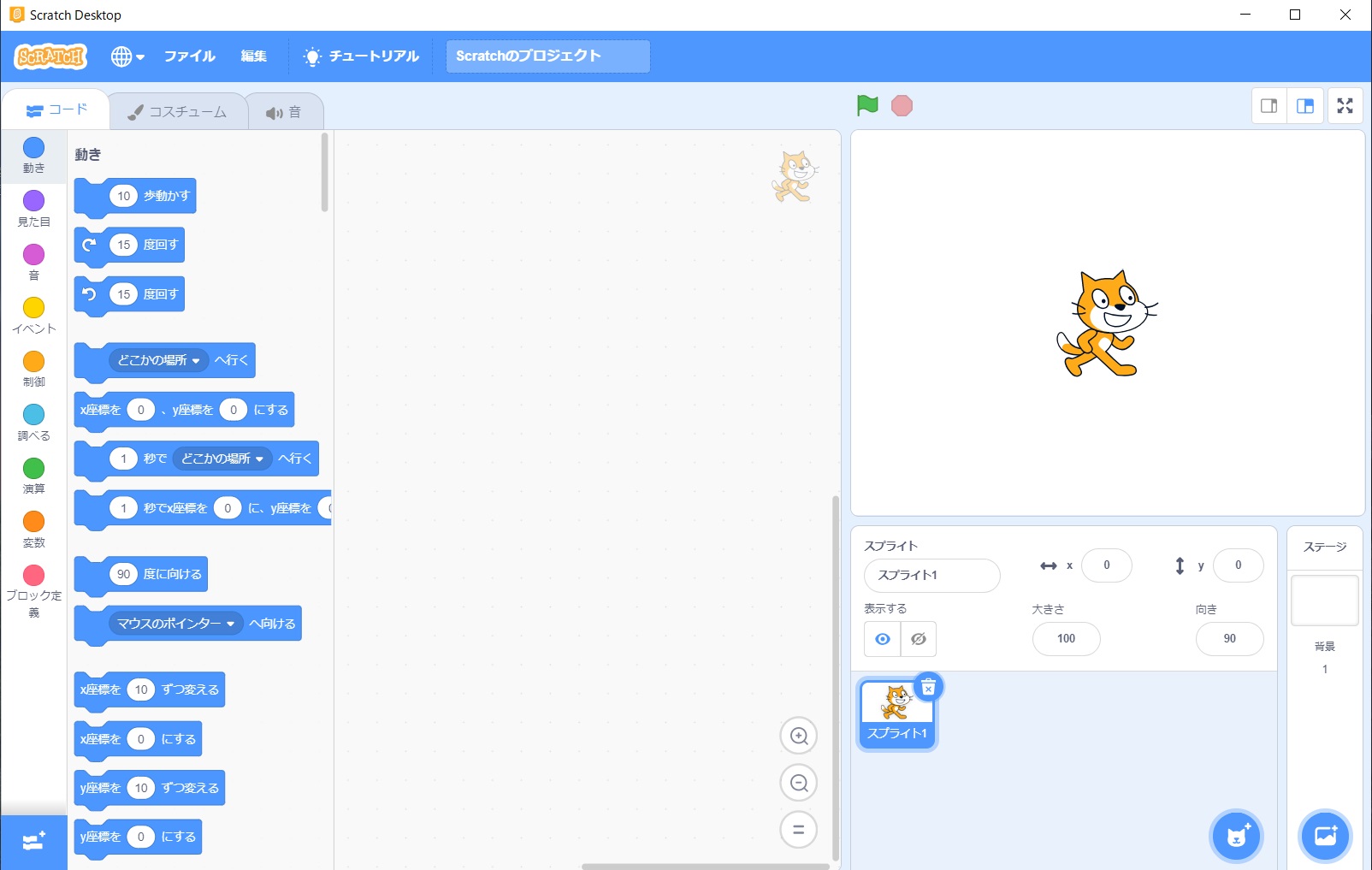
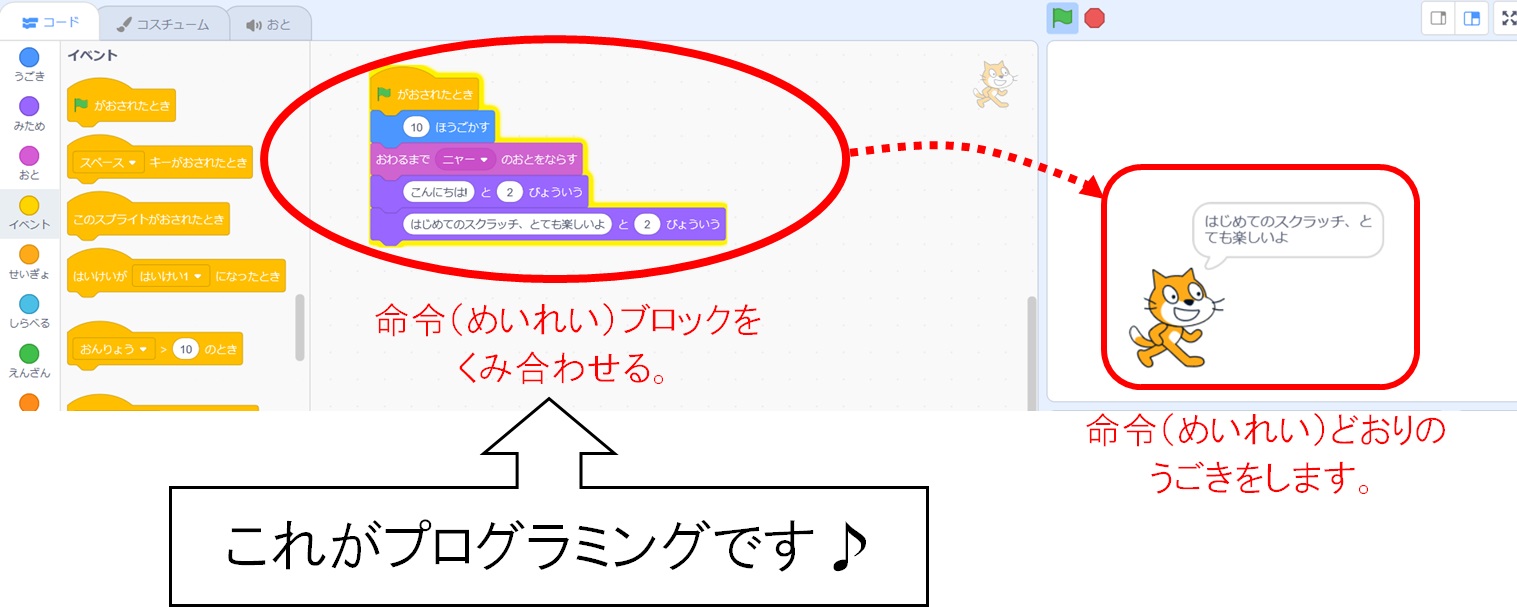
こんな感じの画面(がめん)でプログラムを作っていきます。

子ども用プログラミング「スクラッチ」の画面
しかも「スクラッチ(Scratch)」は無料(むりょう)で利用(りよう)できるから、誰でも気軽(きがる)に始められます。

子ども向けプログラミング「スクラッチ」は無料
そんなスクラッチ(Scratch)は、つぎの3つのことを確認(かくにん)して始めることができます。
・インターネットに接続できる環境づくり
・スクラッチが利用できる環境づくり
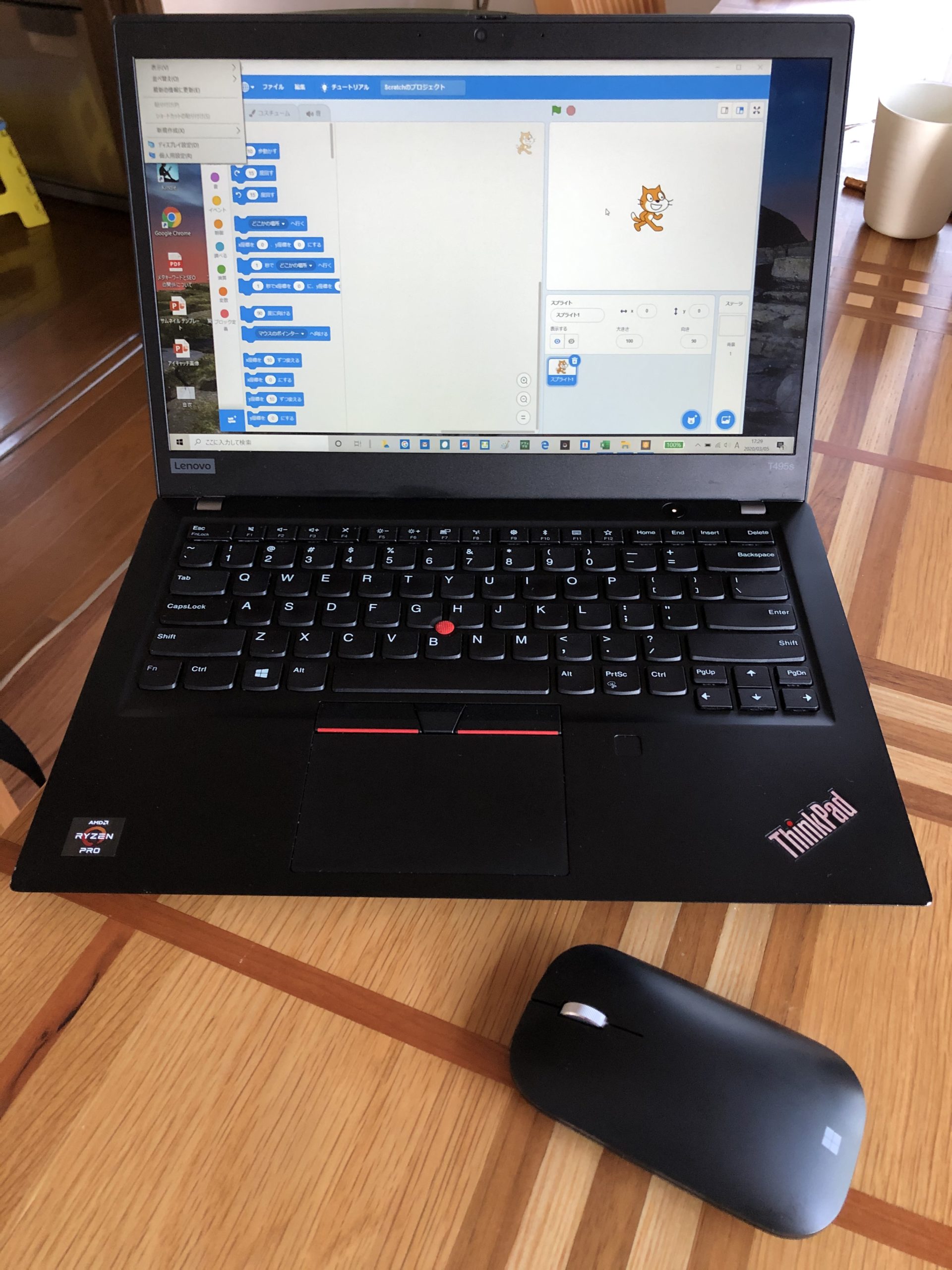
用意するもの(パソコンとマウス)
「スクラッチ(えいごでScratch)」を始めるために必要なものを準備しましょう。
スクラッチ(Scratch)を始めるためには「パソコン」と「マウス」が必要です。

プログラミング学習にはパソコンとマウスが必要
インターネットに接続できる環境づくり
パソコンが用意できたら、次にパソコンをインターネットに接続してください。
スクラッチ(Scratch)の公式サイトにアクセスするパソコンで始めるには、インターネットに接続する必要があります。

インターネットに接続したパソコン
インターネットに接続できたら、「スクラッチ」と検索(けんさく)ワードで入力します。

Google検索でスクラッチと入力検索
検索結果(けんさくけっか)で画面(がめん)にでた「Scratchではじめよう!プログラミング入門-Scratch Studio」とあるタイトルをクリックします。

スクラッチの公式サイトをクリック
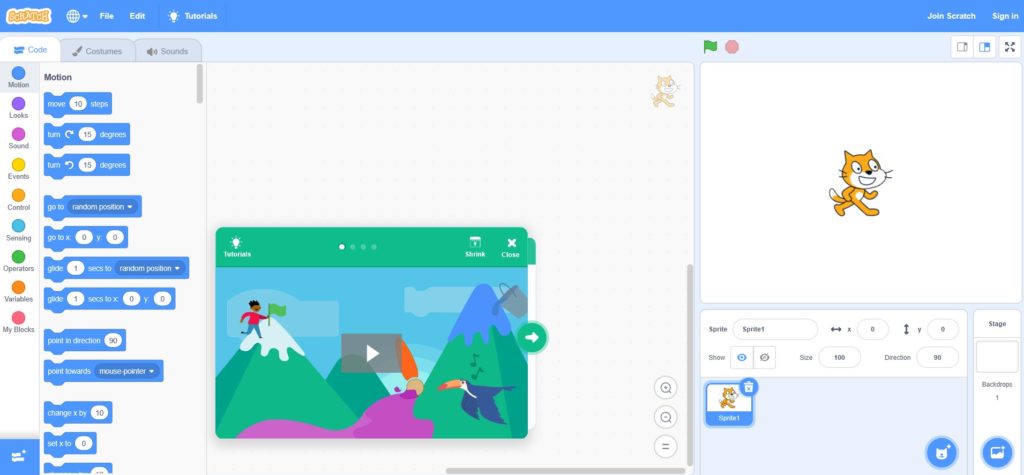
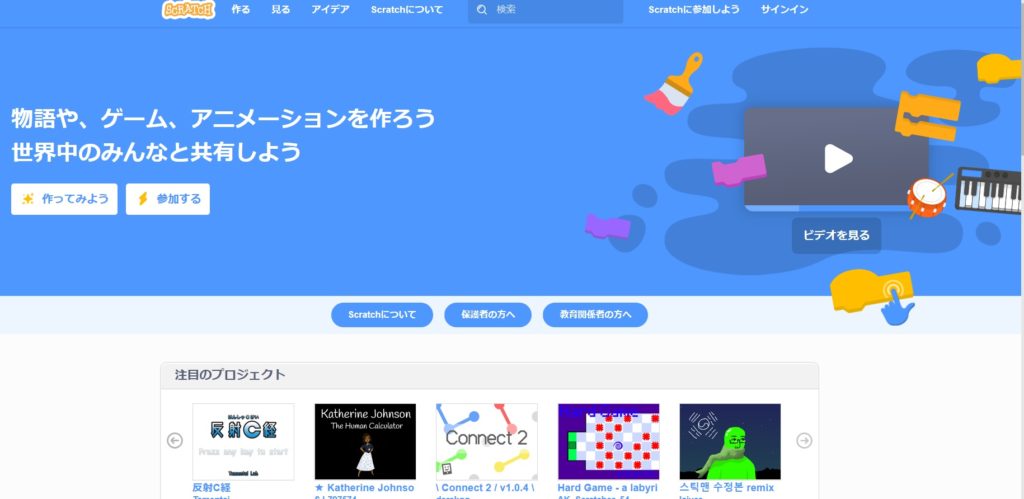
スクラッチの公式サイトを開くとこのような画面になります。
スクラッチが利用できる環境づくり
スクラッチの公式サイトの画面がひらいたら、パソコンでスクラッチのプログラミングができるようにします。
方法(ほうほう)は2つあります。
※ここの操作については、できればお父さんやお母さんにやってもらった方がよいかもしれません。
・ダウンロードしないでスクラッチを利用する方法(インターネット接続が必要)
パソコンにスクラッチのプログラムをダウンロードする方法
パソコンを家の中のどこにもっていっても、スクラッチができるようにするにはスクラッチをダウンロード※する必要があります。

ダウンロードってなに??
パソコンの中にスクラッチを「保存する(入れること)」ということです。パソコンに保存してしまえば、パソコンがインターネットにつながっていなくても、スクラッチで遊ぶことができます。
ここからはパソコンにスクラッチを「ダウンロード」する手順を説明します。【手順①→②→③→④】
それぞれの手順をじっさいの画面を用いて以下で説明します。
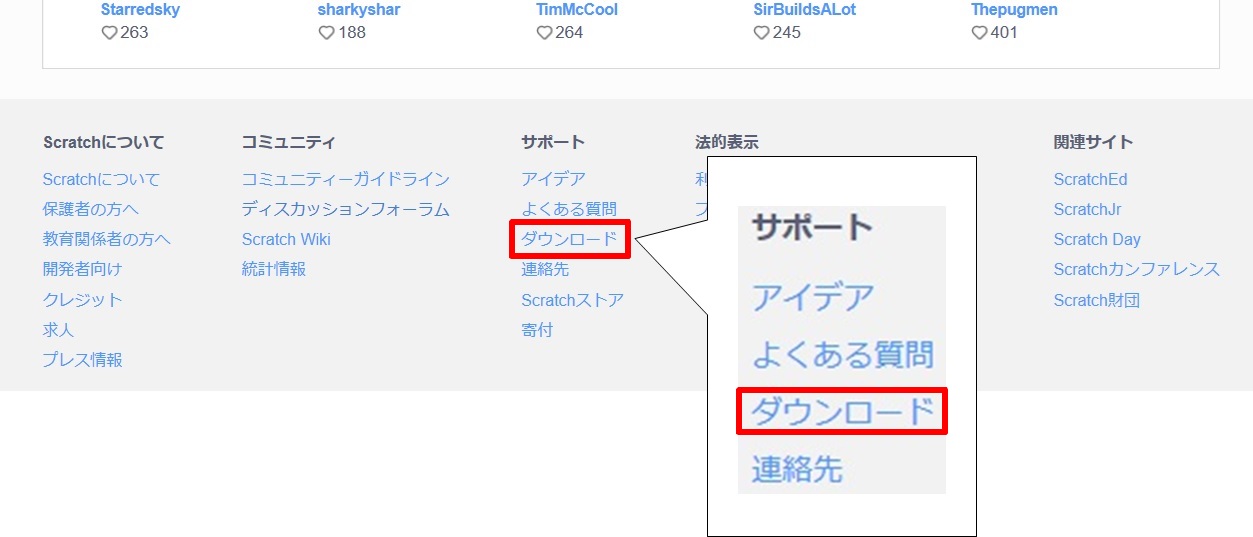
【手順①】スクラッチの公式サイト画面の下に「ダウンロード」とかいてあるところをクリックします。

Scratch(スクラッチ)公式サイトからダウンロード
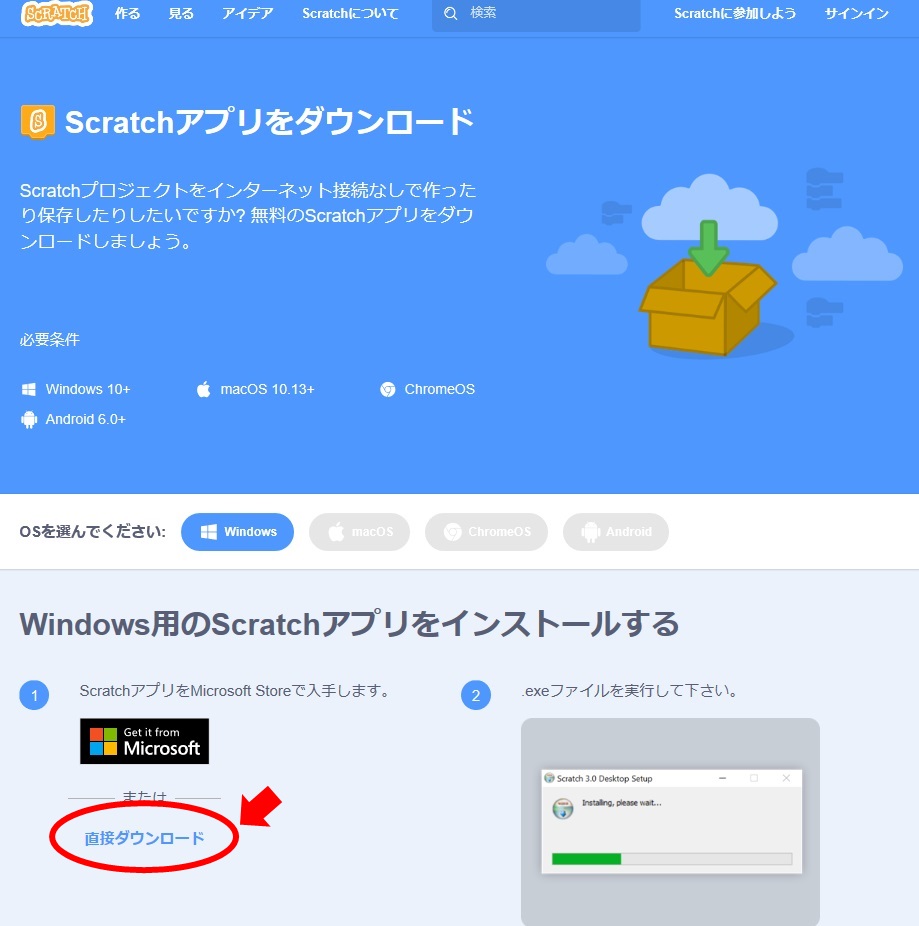
【手順②】開いた画面で、「直接ダウンロード」のところをクリックします。

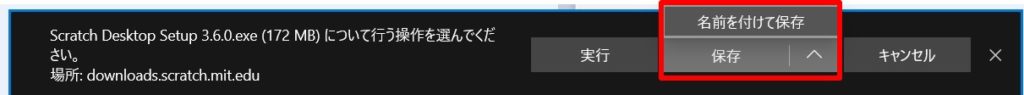
【手順③】パソコンに保存します。(デスクトップに保存)

パソコンのデスクトップに保存
【手順④】うまくパソコンに保存できると、下のような「スクラッチ」のアイコンがパソコンの画面にできています。

デスクトップ上のScratch(スクラッチ)アイコン
【手順⑤】アイコンをクリックし、プログラミングをする画面(がめん)を開(ひら)くことができます。

Scratch(スクラッチ)の操作画面
これで終わりです。
ダウンロードしないでスクラッチを利用する方法
インターネットにつなげる環境があれば、スクラッチはパソコンに保存しなくても利用することができます。
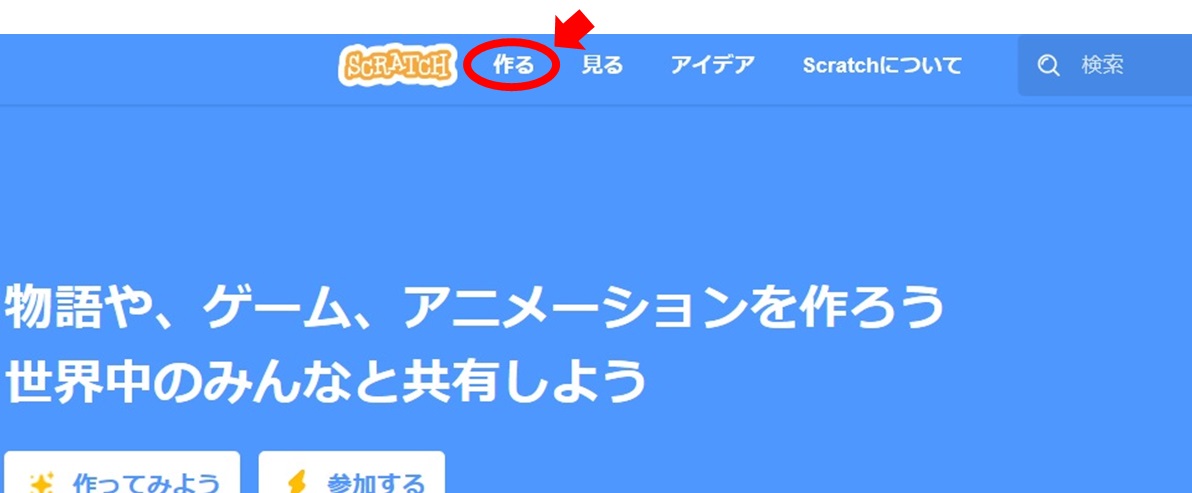
インターネットを使ってスクラッチの公式サイトから「作る」というところをクリックします。

スクラッチ公式サイトから「作る」をクリック
プログラミングをする画面を開くことができます。

Scratch(スクラッチ)操作画面
スクラッチをできる環境つくりは、小学生ひとりではできないところもあるので、お父さんやお母さんの力をかりてやってみましょう。
スクラッチ(Scratch)の基本操作(きほんそうさ)
ここからは、実際にスクラッチでプログラミングをしていくための基本的な操作を紹介していきます。
スクラッチのことばをひらがなの「日本語(にほんご)」にかえるやり方
スクラッチの画面(がめん)をひらくと、ことばが英語(えいご)や漢字(かんじ)になっているときがあります。そんなときは、
次の操作(そうさ)で、全部(ぜんぶ)のことばを簡単(かんたん)に「ひらがな」にかえることができるよ♪
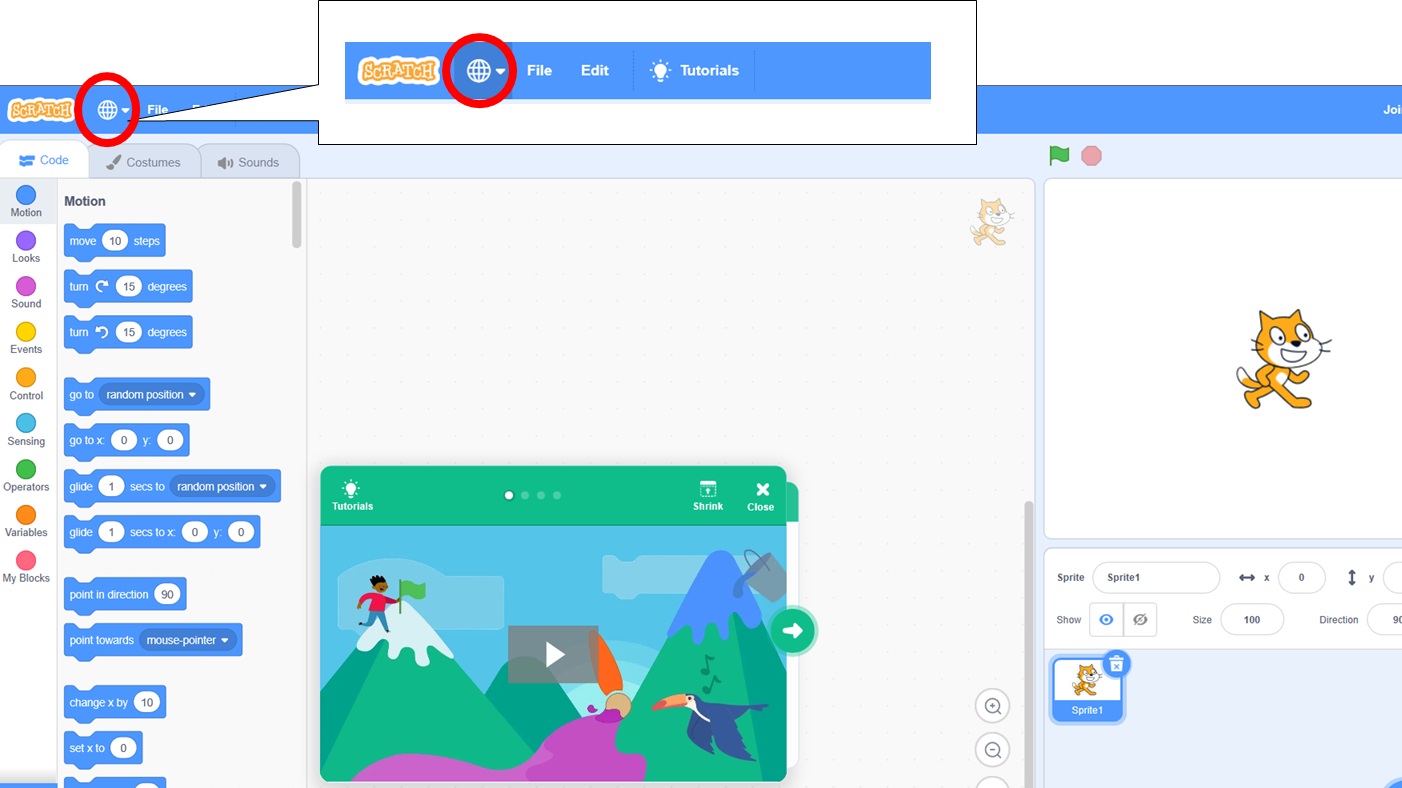
【手順①】画面(がめん)の左(ひだり)上のマークをクリックします。

えいごからにほんごにかえるボタン
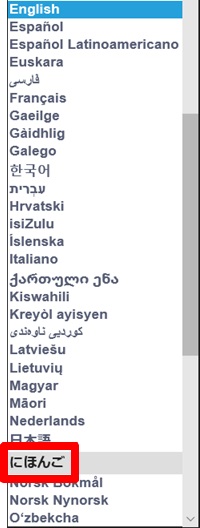
【手順②】「にほんご」をえらびます。

にほんごをせんたく
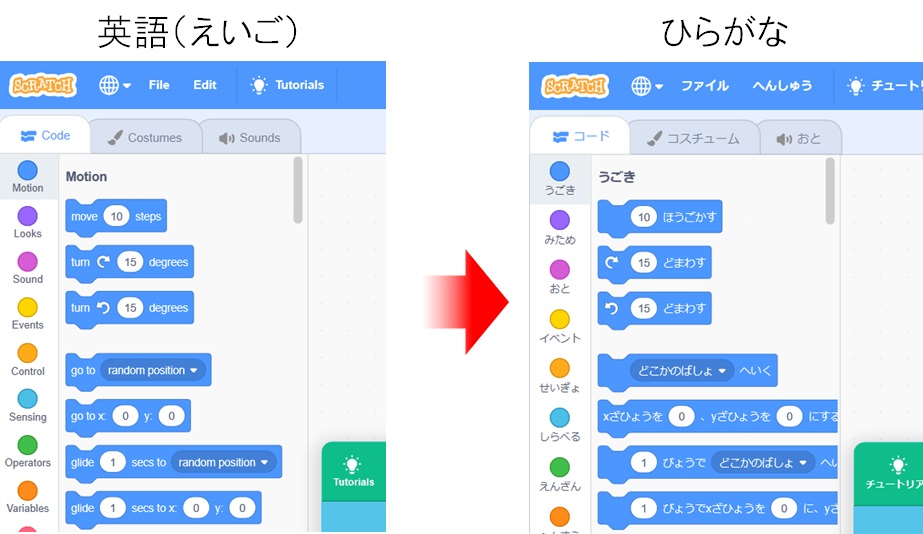
ことばが英語(えいご)からひらがなのにほんごにかわります♪

英語からひらがなのにほんごへかわる
次にスクラッチの画面(がめん)についてみていきましょう。
スクラッチの画面(がめん)のみかた
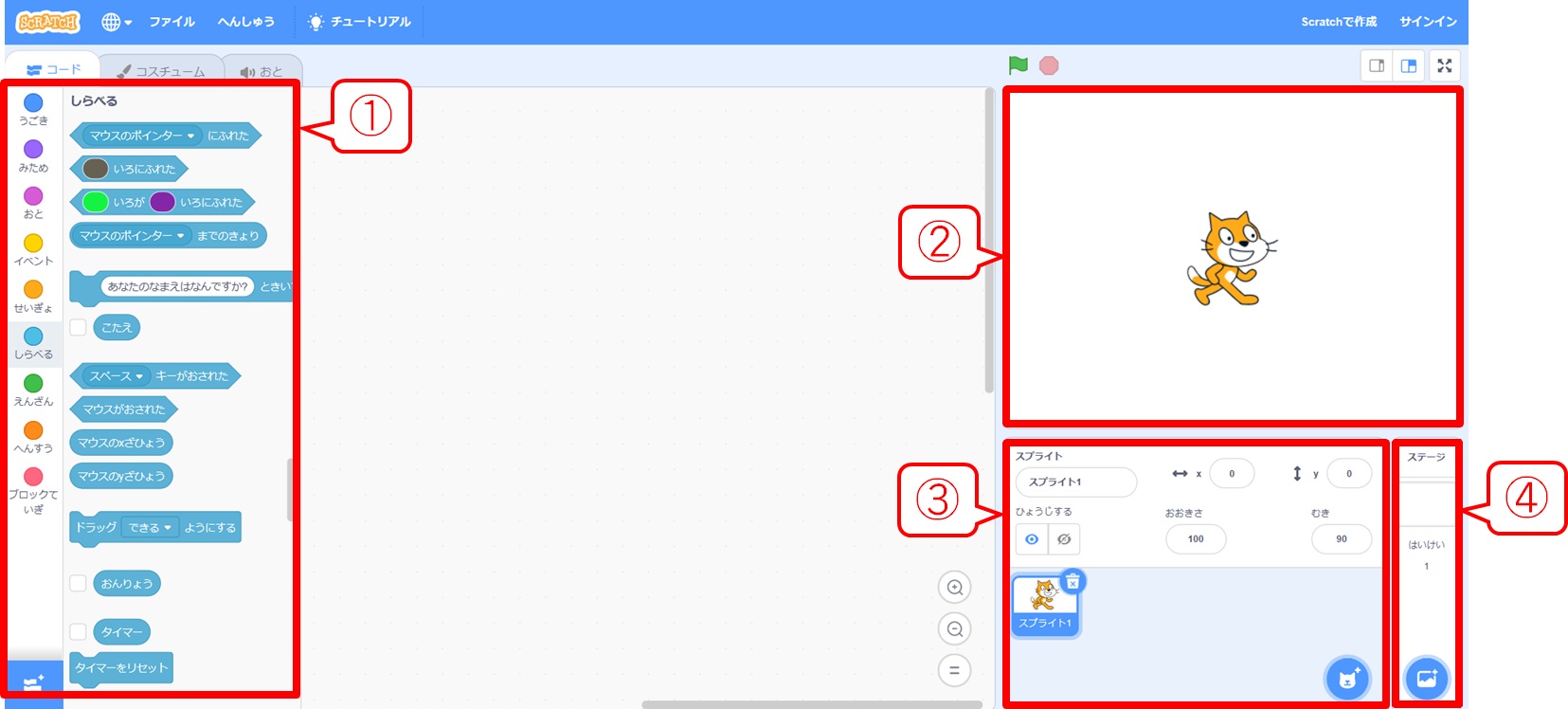
わかりやすいようにスクラッチの画面(がめん)をいくつかに分けてみました。

Scratch(スクラッチ)の操作画面を分けてみた
【エリア①】命令(めいれい)ブロックをえらぶ場所(ばしょ)
【エリア②】できあがったプログラムをかくにんする場所(ばしょ)
【エリア③】キャラクターの大きさをかえたりや新(あたら)しいキャラクターをつくる場所
【エリア④】背景(はいけい)をつくる場所(ばしょ)
【エリア①】「命令(めいれい)ブロック」をえらぶ場所(ばしょ)
この場所(ばしょ)では、コンピュータに命令(めいれい)する内容(ないよう)がブロックで用意(ようい)されています。
たくさんのブロックがあります。このいろいろなブロックをくみ合わせていくことが、プログラミングになります。
命令(めいれい)ブロックをくみ合わせる = プログラミング

ブロックをくみあわせることがプログラミングのさぎょうです。
命令(めいれい)の種類(しゅるい)はとてもたくさんあります。
たとえば、
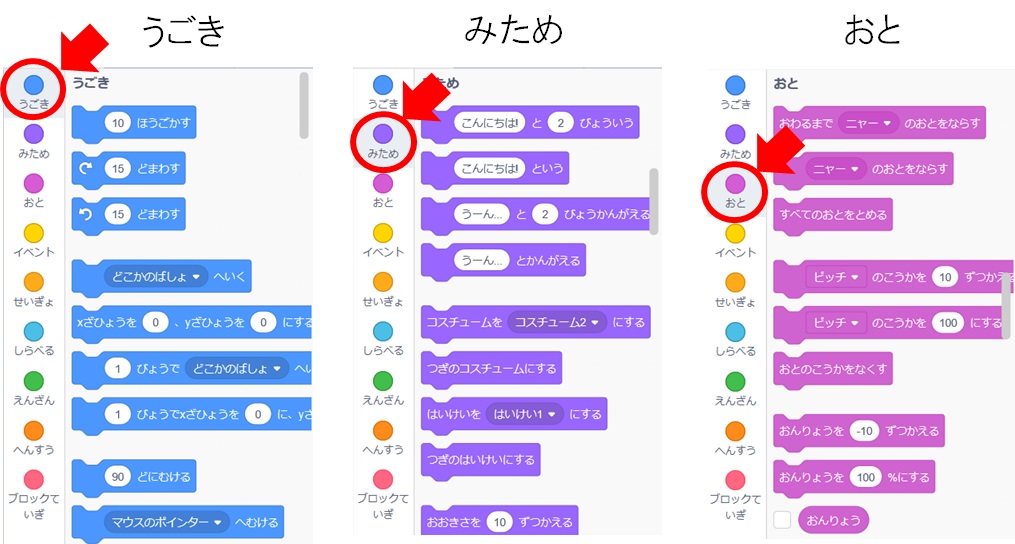
「うごき」をコンピュータに命令(めいれい)するブロック。(あるく・もどる・右にいく・左にいく など)
「おと」をコンピュータに命令(めいれい)するブロック。(ニャーという音をだす、ろくおんした音をだす、おとを大きくする、小さくする など)
「みため」をコンピュータに命令(めいれい)するブロック。(キャラクターの色をかえる、大きさをかえる、など)
「うごき」や「おと」、「みため」のほかにもたくさんの命令(めいれい)ブロックが用意(ようい)されています。
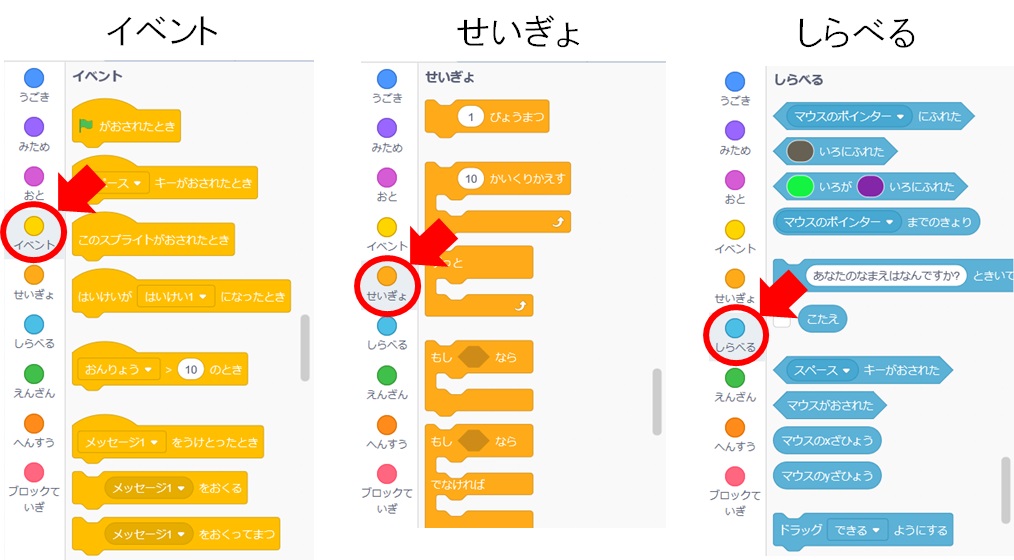
それぞれの命令(めいれい)ブロックは、赤い矢印(やじるし)でしめした赤丸の部分(ぶぶん)をクリックすることでかくにんすることができます。

うごき、おと、みための命令ブロック

せいぎょ、イベント、しらべるの命令ブロック
このようにたくさんの命令(めいれい)ブロックをつかうことで、いろいろなプログラムをつくることができます。
【エリア②】できあがるプログラムをかくにんする場所(ばしょ)
いろいろな命令(めいれい)ブロックをくみ合わせてできあがるものを「プログラム」といいます。
スクラッチの場合(ばあい)、用意(ようい)されている猫(ネコ)のキャラクターが、くみ合わせたブロック(プログラミング)のとおりに動いたり、音をだしたりします。スクラッチでは、これができあがったプログラムということになります。
このばしょは、できあがったプログラムを確認(かくにん)することができるところになります。

できあがったプログラムをかくにんするエリア
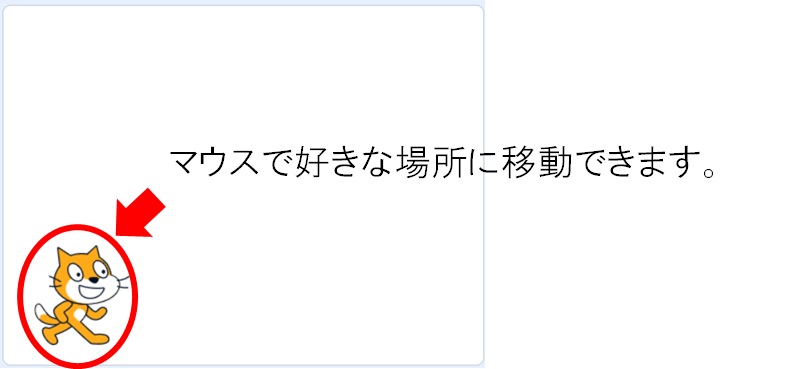
猫(ネコ)のキャラクターはマウスで自由(じゆう)にうごかすことができます。

マウスをつかってうごかす
【エリア③】キャラクターの大きさをかえたり、新しいキャラクターをつくる場所(ばしょ)
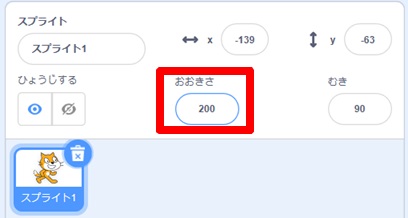
この場所(ばしょ)では、キャラクターの大きさをかえることができます。

キャラクターの大きさをかえることろ
たとえば、「おおきさ」とかいてあるところのすうじ100を200にかえてみます。

大きさを200にかえる
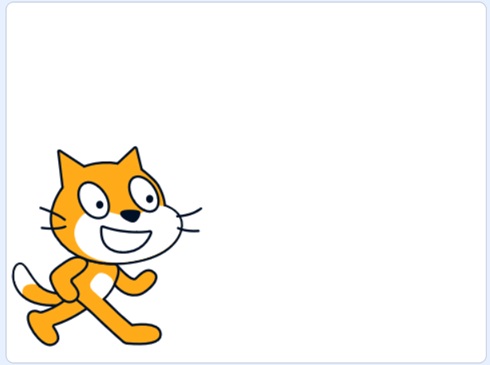
するとキャラクターの猫(ネコ)の大きさが大きくなります。

キャラクターが大きくなる
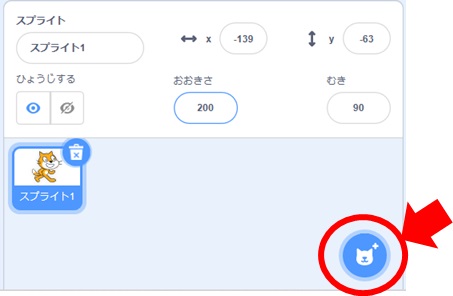
次にこのばしょでは、新しいキャラクターをつくることもできます。
赤い矢印(やじるし)でさしている赤丸の部分(ぶぶん)のボタンをクリックします。

新しいキャラクターをつくるボタン
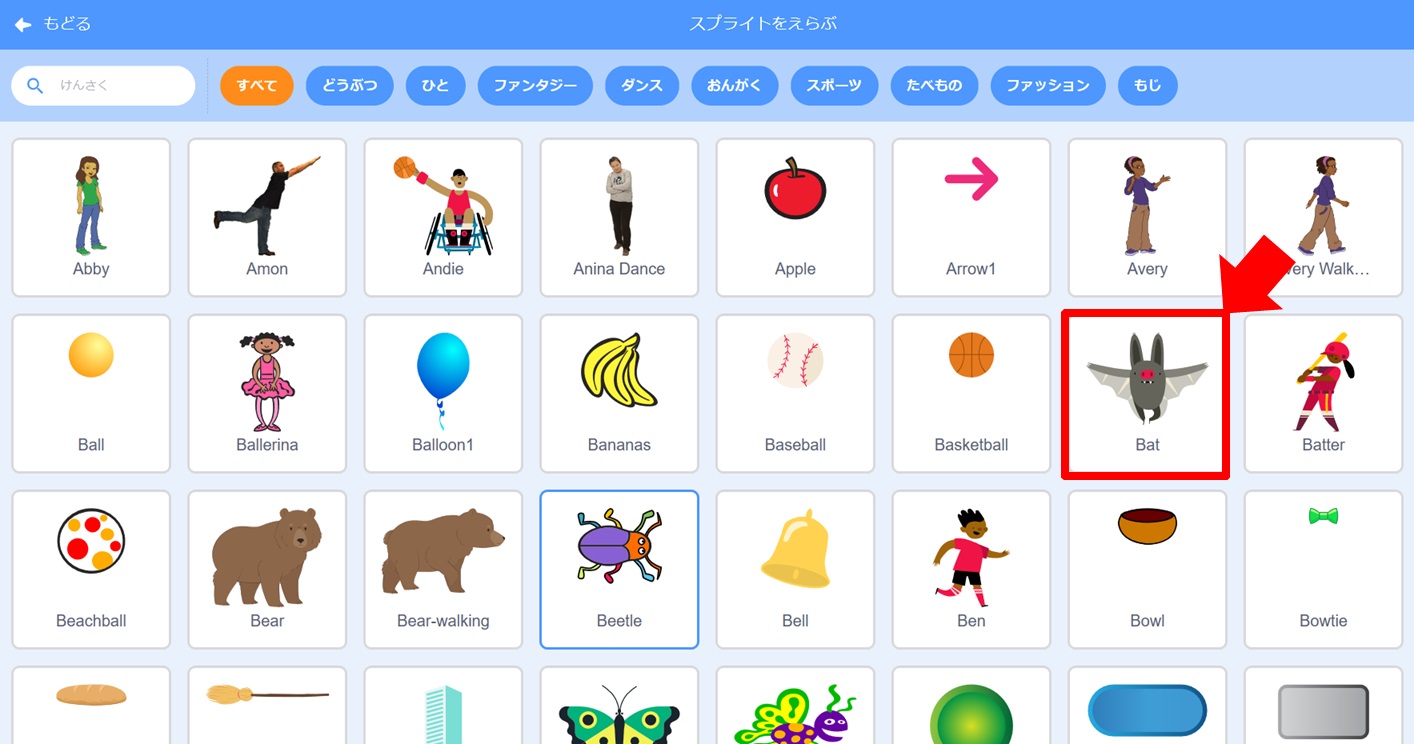
いろいろなキャラクターをえらべる画面(がめん)がでてきます。このなかから、たとえば「こうもり」をクリックしてえらぶとします。

たくさんのキャラクターをえらべる画面
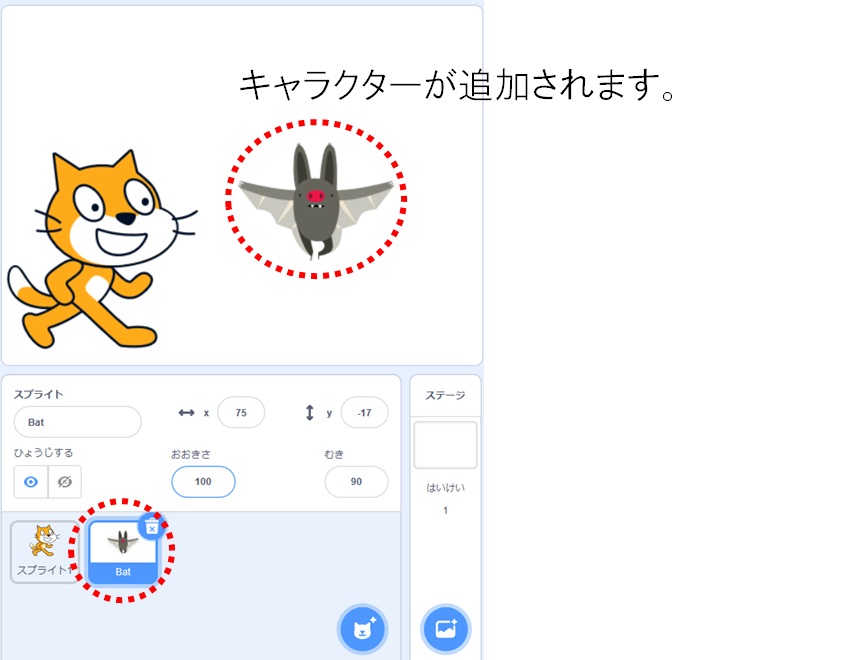
えらんだ「こうもり」が画面(がめん)にあらわれます。

新しいキャラクターがつくられる
【エリア④】背景(はいけい)をつくるところ
このばしょでは、背景(はいけい)をつくることができます。赤い丸の部分(ぶぶん)をマウスでクリックします。

背景(はいけい)をつくるボタン
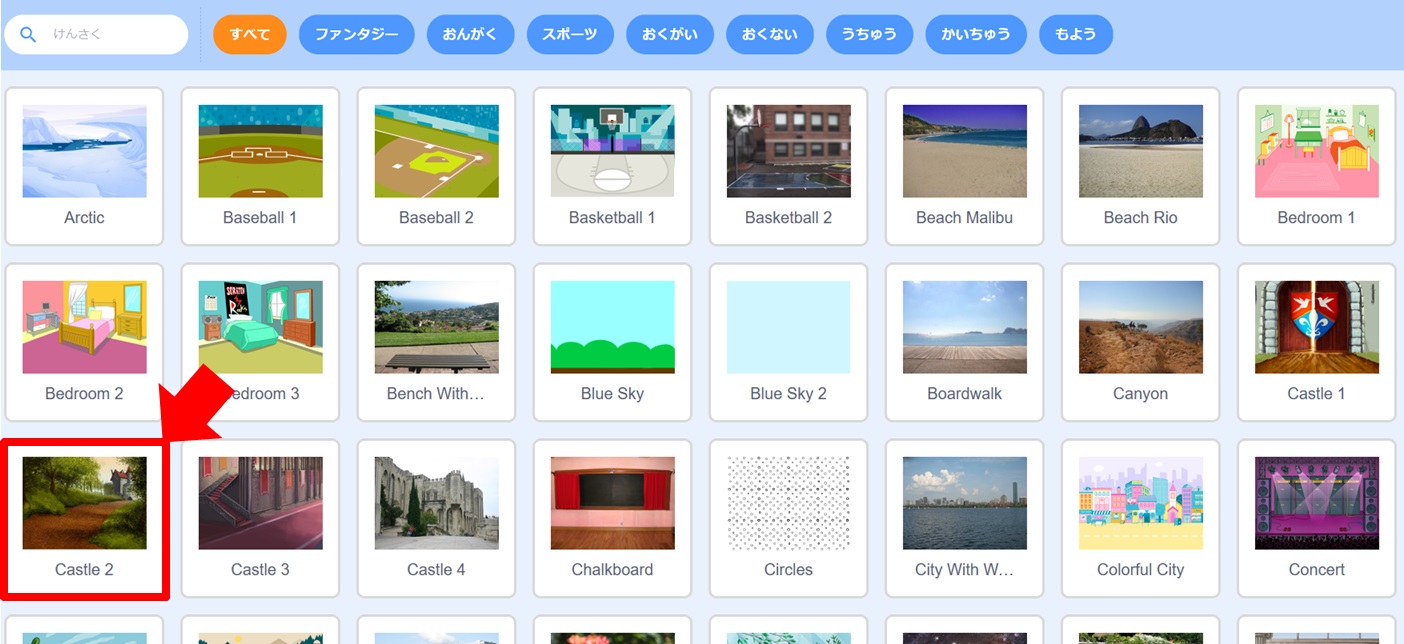
いろいろな背景(はいけい)をえらべる画面(がめん)がでてきます。たとえば、「Castle2」をマウスでクリックしてえらびます。(Castleとはお城(おしろ)のことです。)

背景(はいけい)をえらぶ
このように背景(はいけい)がつくられます。背景(はいけい)がないよりもあった方が見た目がぜんぜんちがいますね♪

背景(はいけい)をつくるまえとつくったあと
ここまでうまく操作(そうさ)ができたかな?うまくできたら、次(つぎ)のステップ、かんたんにプログラミングをつくっていくことにしましょう(^^♪

次はかんたんなプログラムをつくってみよう
まとめ
子ども向けビジュアル型プログラミング教材「スクラッチ」を自宅でできるようにするための環境つくりと、「スクラッチ」の画面の見方やキャラクターの設定について簡単に説明しました。
ここまでの設定や操作ができた方は、こちらの記事(↓)から「スクラッチ」の基本操作を分かりやすく解説しています。初めて「スクラッチ」に取り掛かる人向けに解説していますので、是非参考にしてください♪♪

「そもそも小学校からプログラミングの学習がなぜ必要なの??? 」
その疑問に分かりやすくズバリお答えします。小学生がなぜプログラミングを学ばなければならないのか知りたい!と思う方はこちらの記事(↓)をご覧ください(^^♪








コメント