【悩み】ブログでアンケートをしてみたい・・・けれど、アンケートの作り方も分からないし、作ったアンケートをブログに設置する方法も分からないから諦めている。
そんな方に是非読んで頂きたい今回のテーマは2つ。
この2つのテーマについて、それぞれ分かりやすく解説したいと思います。
アンケートを簡単につくる方法(無料)
ブログとは限らず、TwitterやFacebookにもアップロード(設置)できる便利なアンケート作成ツールとして「Googleフォーム」があります。今回は「Googleフォーム」を使ってアンケートをつくる方法について解説していきたいと思います。
Googleフォームを利用。
Googleフォームとは、Googleが様々な用途に応じた「様式(フォーム)」を簡単につくることができる無料サービスです。
例えば以下のような用途に用いる入力様式は、Googleフォームで簡単に作ることができます。
●アンケート様式
●ブログやHPで必要な「問合せ」フォーマット
●イベントの参加/不参加 様式(結婚式や飲み会など)
アンケート作成手順
今回は、ブログサイトのサイドバーに「アンケート」を設置することを目標とします。
「アンケートを完成したブログサイト

まずはアンケートの作成から。
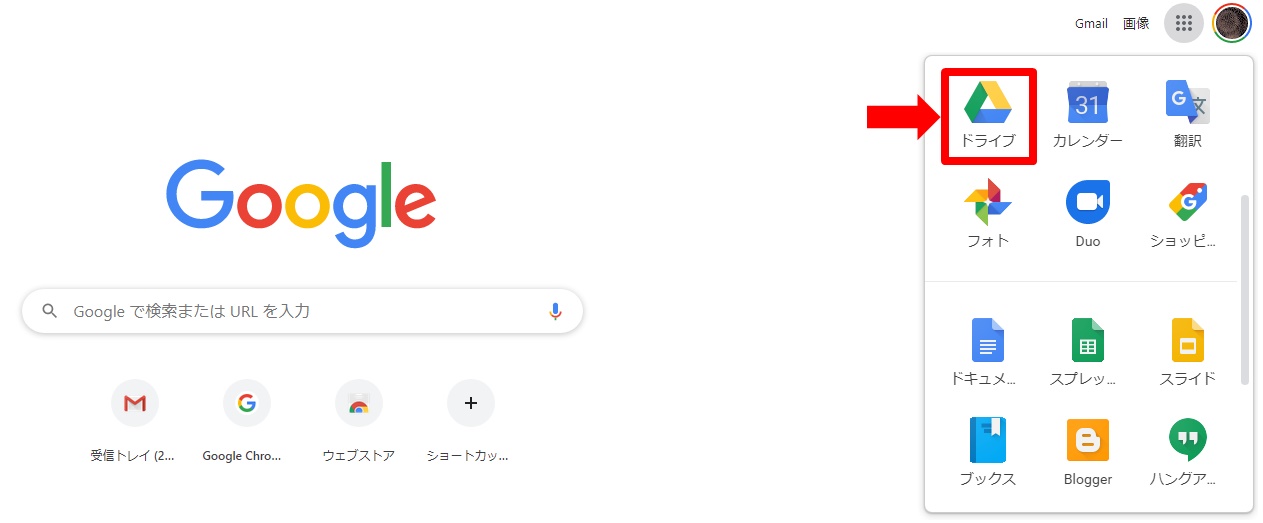
(1)Googleアカウントを利用して「グーグル ドライブ」を開きます。Googleフォームは「グーグドライブ」の機能になります。

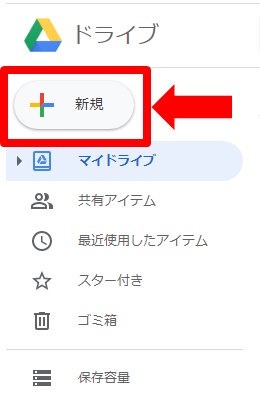
(2)「新規」をクリックします。

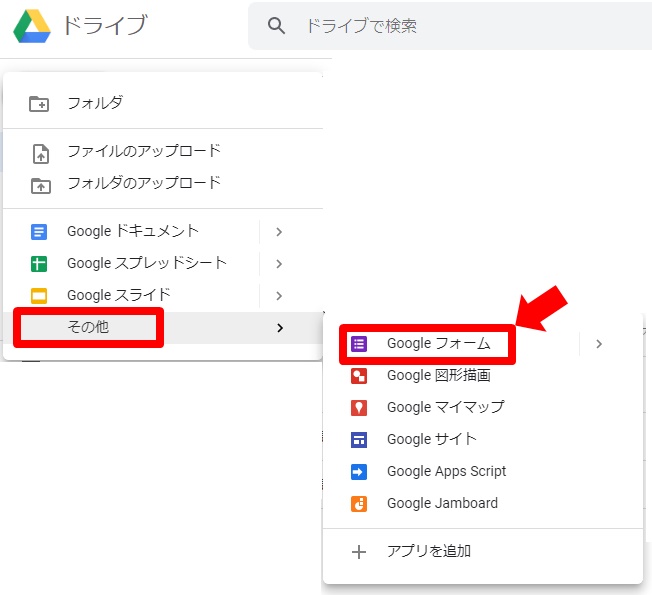
(3)「その他」をクリックし、「Googleフォーム」を選択します。

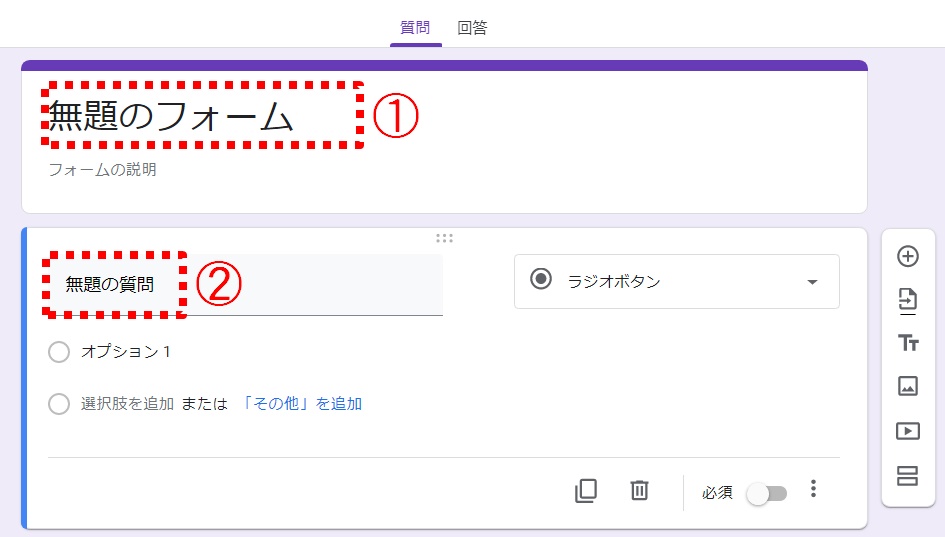
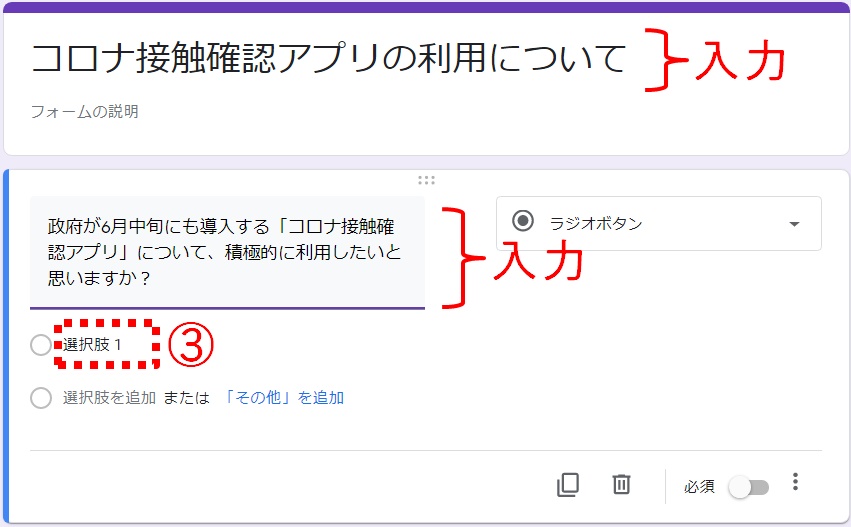
(4)アンケートの入力様式が画面表示されます。
① タイトルを「無題のフォーム」の箇所に入力します。
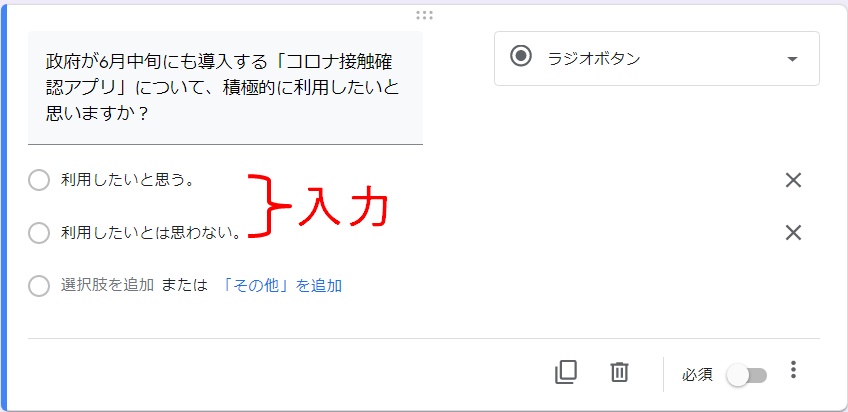
② アンケートの質問内容を「無題の質問」の箇所に入力します。
③ アンケートへの回答内容を「選択肢1」の箇所に入力します。



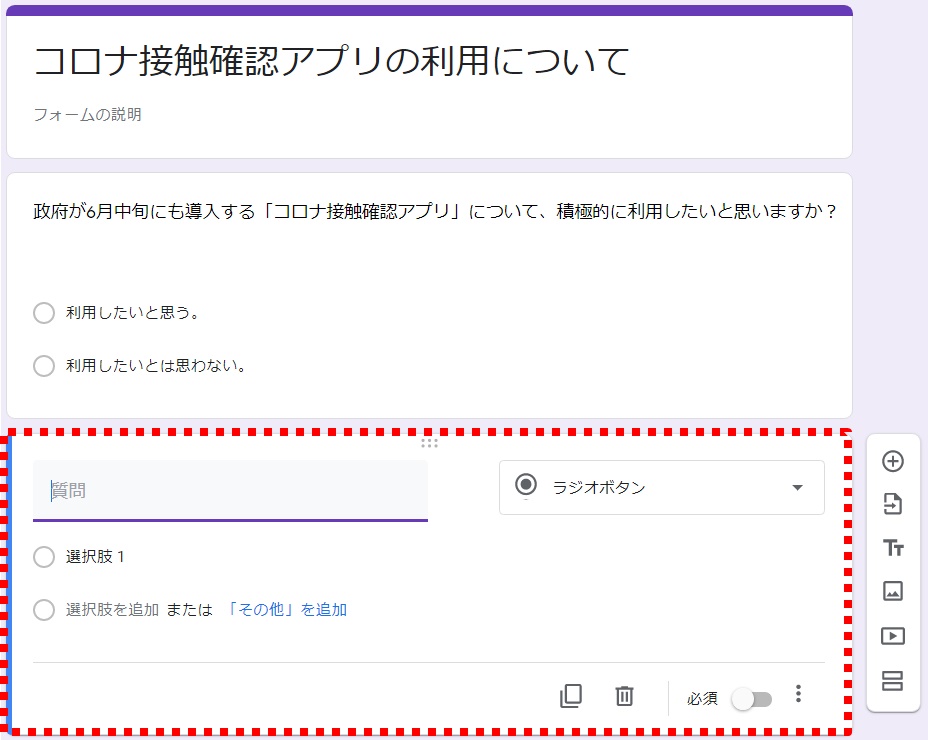
(5)「+」アイコンをクリックすると、アンケートの質問項目を増やすことができます。


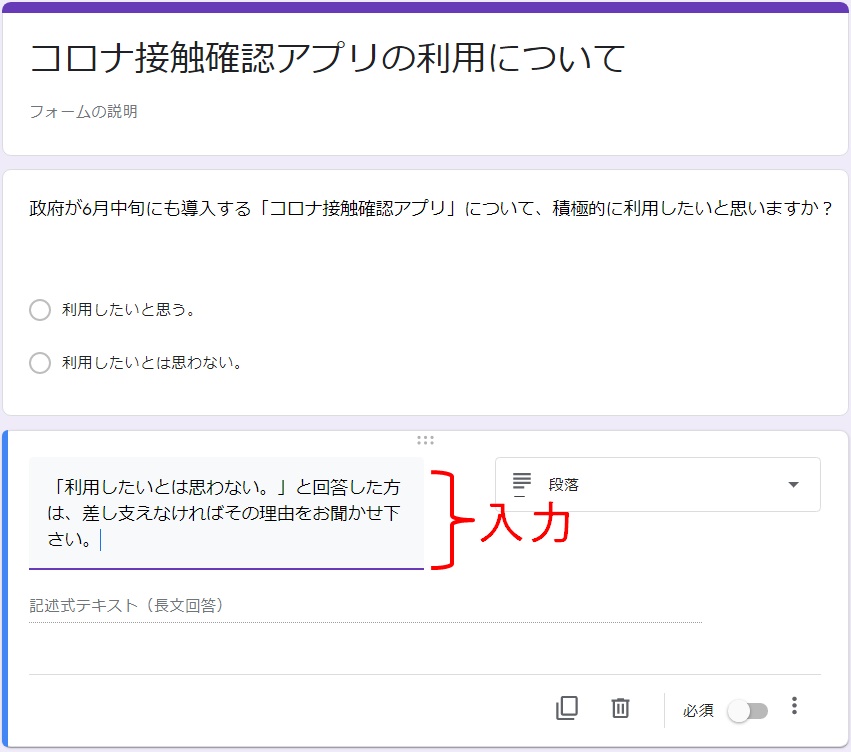
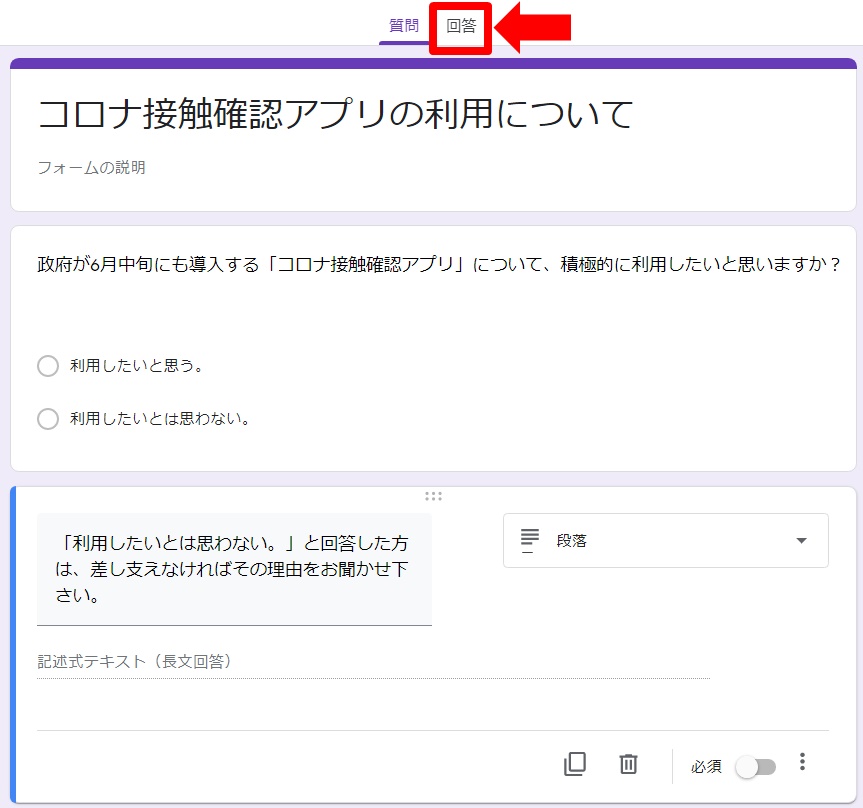
(6)質問内容を入力します。アンケートの回答方式は「記述式テキスト」という形式することで、回答はフリーで記述する形式にします。

(7)アンケートの回答を「取得する方法」を設定します。「回答」をクリックします。

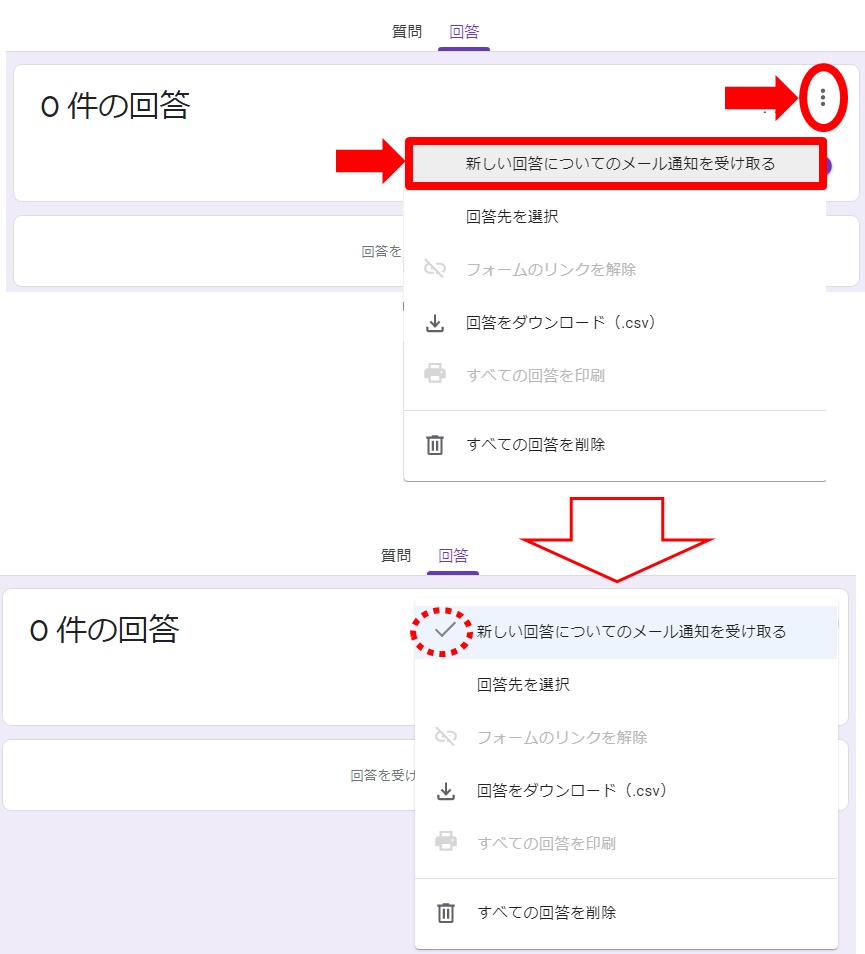
(8)右上の「・・・」マークをクリックし、表示されるプルダウンメニューから
「新しい回答についてのメール通知を受け取る」を選択します。そうするとアンケートの回答が
メールに常時届くようになります。

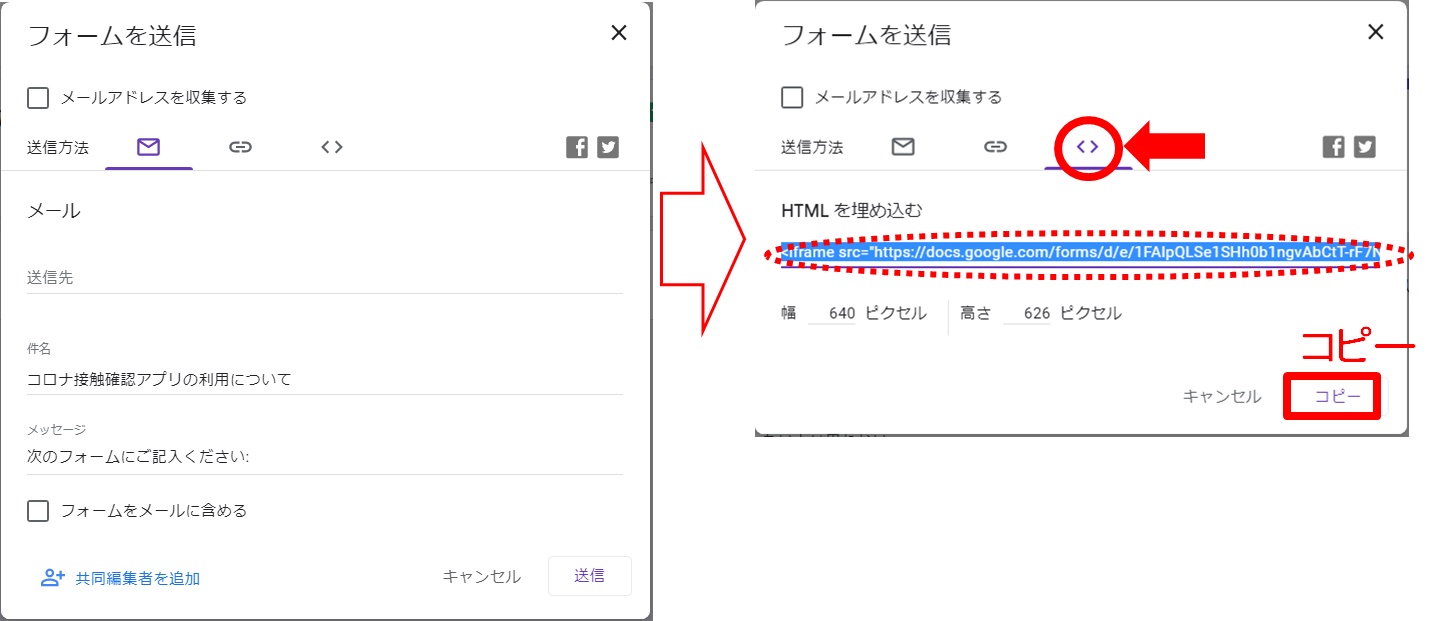
(9)画面右上の「送信」ボタンをクリックします。

(10)送信先を指定するための入力画面が開きます。
今回はブログサイトのサイドバーにアンケートを設置するため、HTMLのコードを取得します。
HTMLコードは「< >」ボタンをクリックすることで取得することができます。
「< >」ボタンをクリック後、表示されるHTMLコードを「コピー」ボタンをクリックし
コピーします。

ブログサイトにアンケートを設置する方法
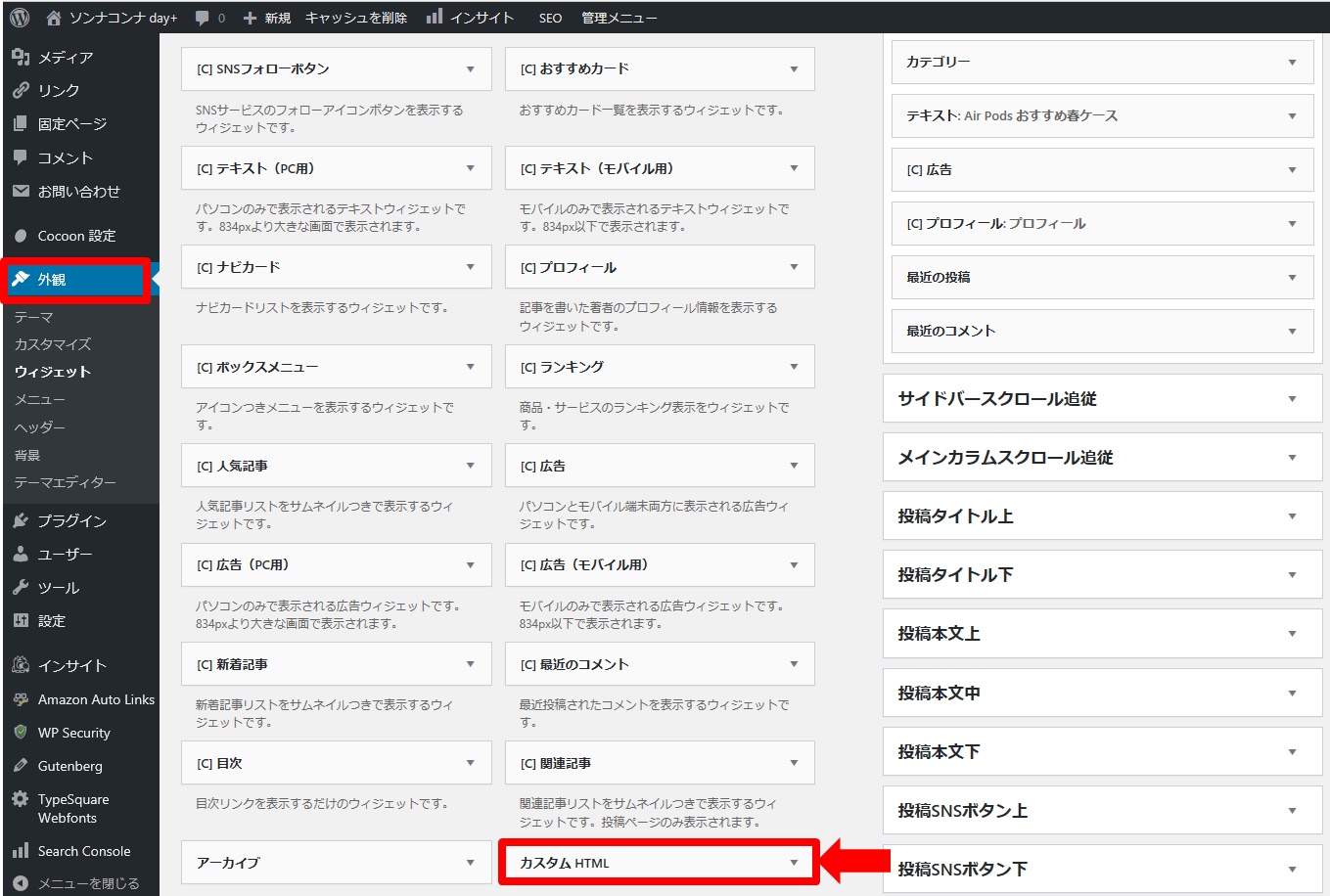
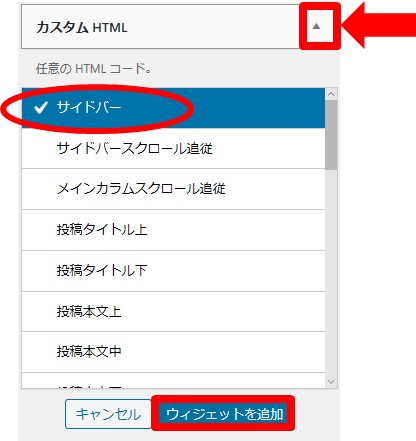
(11)WordPressの「外観」から「ウィジェット」を開き、「カスタムHTML」の
ウィジェットをクリックします。

(12)サイドバーにアンケートを設置するため、「サイドバー」を選択します。

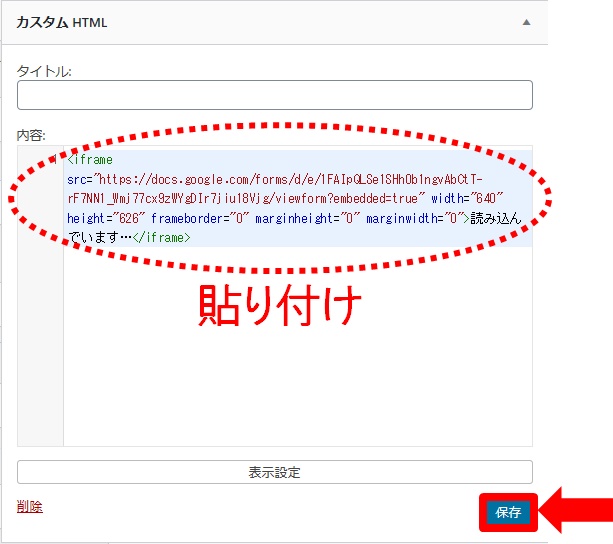
(13)「カスタムHTML」の内容枠に、GoogleフォームでコピーしたHTMLコードを
貼り付けます。

(14)完成です。
ブログサイトのサイドバーにGoogleフォームで作成したアンケートが設置されます。

まとめ
このようにGoogleフォームを利用することで、アンケートを簡単に作成することができ、
ブログサイトにも容易にアンケートを設置することができます。
今回はブログサイトにアンケートを設置しましたが、Googleフォームで作成するさまざまな様式(フォーム)は、FacebookやTwitterなどにもアップロードすることができますのでとても便利です。
Googleフォームはその難易度の低さから、初心者の方でも悩まずに取り組むことができます。
是非利用してみてください(^^♪







![ブログ収益化のために『アクセス数』を確実に伸ばす方法[簡単・最短]](https://daywork1003.com/wp-content/uploads/2020/06/表紙3-4-1024x529.jpg)


コメント