ブログを書かれている方にかかせないSEO対策。その有効な手段として内部リンクはとても大切です。「ブログカード」は内部リンクの形式の1つとして、5分くらいの時短で誰でもすぐに簡単に設定出来ちゃいます。実際の画面を交えながら詳しく解説していますので是非ご覧ください。
ブログカードとは
ブログカードとは何か。分かりやすくいうと、ブログ記事の内容のなかで、『関連づけて読んでほしい記事があるので見てほしいなぁ・・・』と思うときに、その記事の「タイトル」、「概要」、「アイキャッチ画像」などをまとめて分かりやすく記事上へ表示させる内部リンクの形式のことです。

記事の「タイトル、概要、アイキャッチ画像」などをまとめて表示・・・ よく分からないなぁ・・・・(ぽつり)
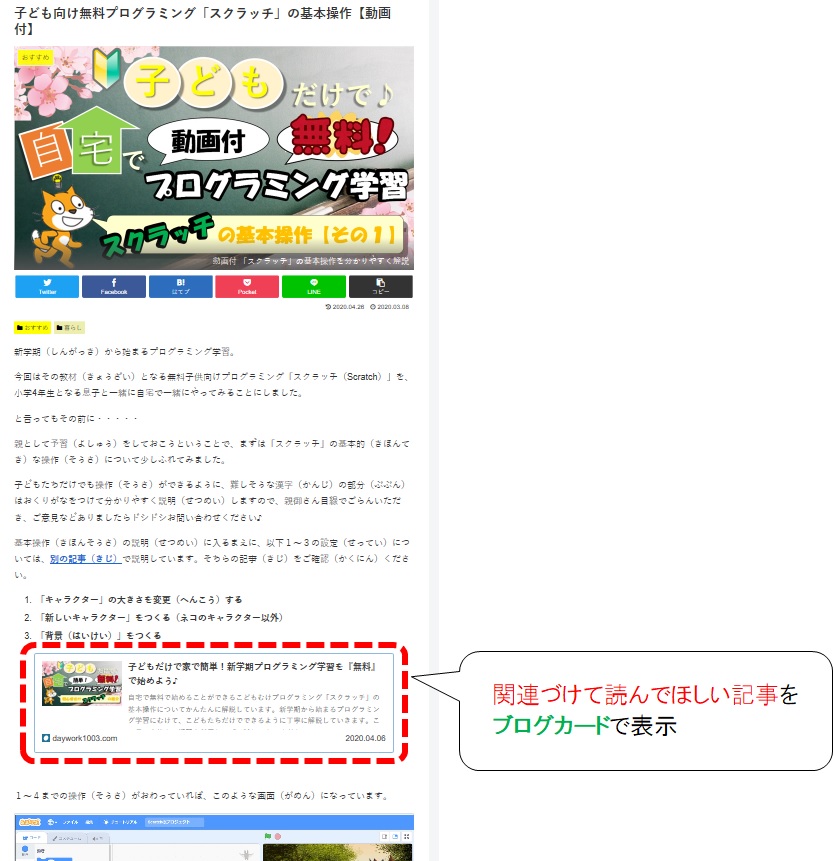
言葉だけではイメージが伝わらないと思いますので、私のブログ記事に実際に設定している「ブログカード」を見てみたいと思います。
実際の記事はこちら↓↓↓


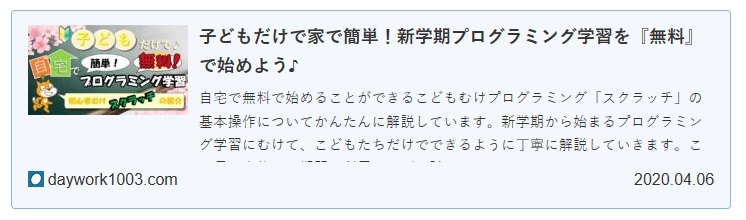
ブログカードの部分をもっと分かりやすく拡大してみるとこんな感じです。


なるほど!ブログ記事の中に、もう一つ別の記事があることが分かりやすく表示される形式のことをブログカードというんだね!!
ブログカードの設定手順(cocoon編)
SEO対策として非常に効果的なブログカードですが、今回はcocoonを利用している方向けに、ブログカードの設定の手順について解説していきます。
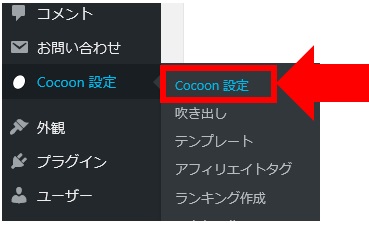
① 「Cocoon設定」をクリックします。

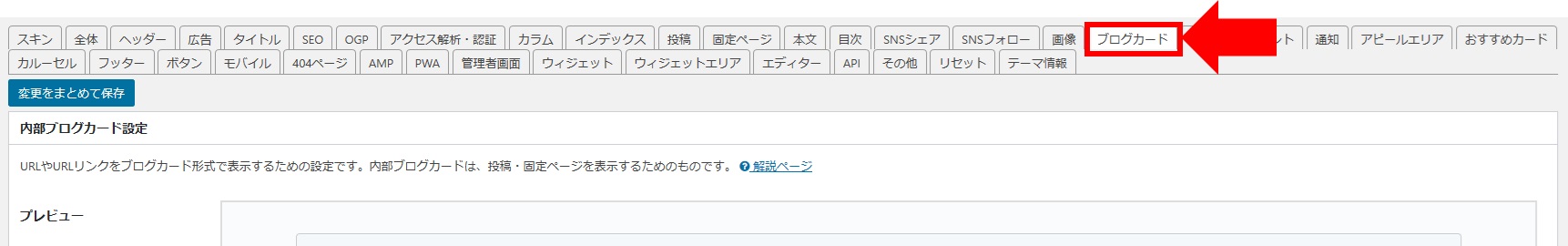
② 「ブログカード」のタブをクリックします。

「ブログカード」のタブの部分を拡大するとこんな感じ↓↓↓↓

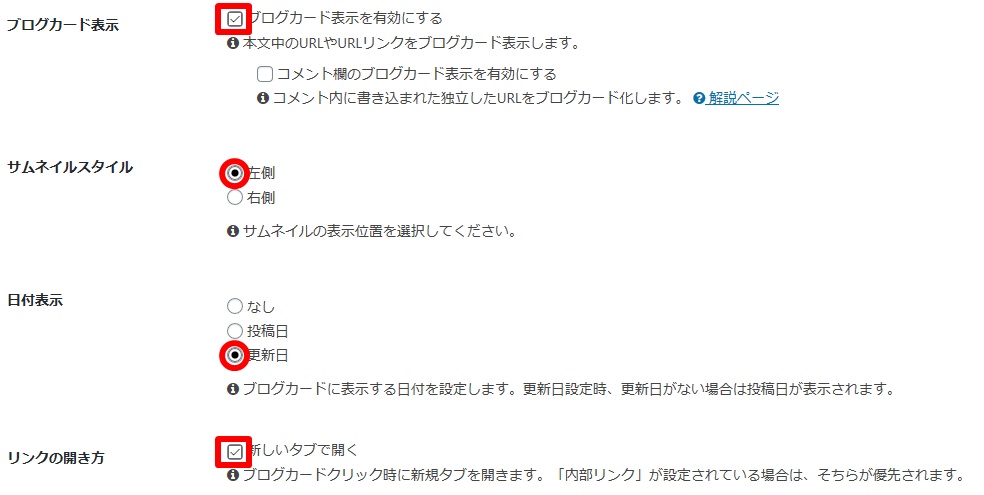
③ ブログカード表示 「ブログカード表示を有効にする」にチェック(☑)を入れます。サムネイルスタイルは「左側」、日付表示は「更新日」、リンクの開き方は「新しいタブで開く」にチェック(☑)をそれぞれ入れます。

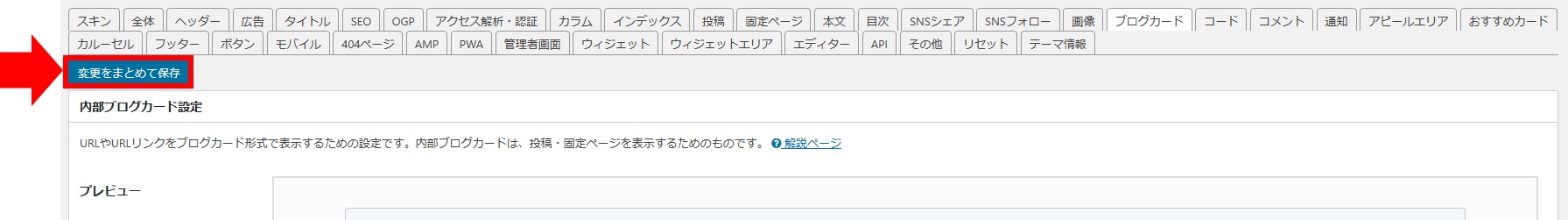
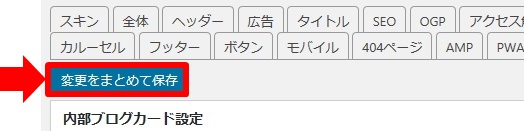
④ 「変更をまとめて保存」ボタンをクリックしてブログカードの設定が完了です。

「変更をまとめて保存」ボタンの部分を拡大するとこんな感じ↓↓↓↓

次に、ブログカードに設定するリンク先の記事のURLをコピーします。
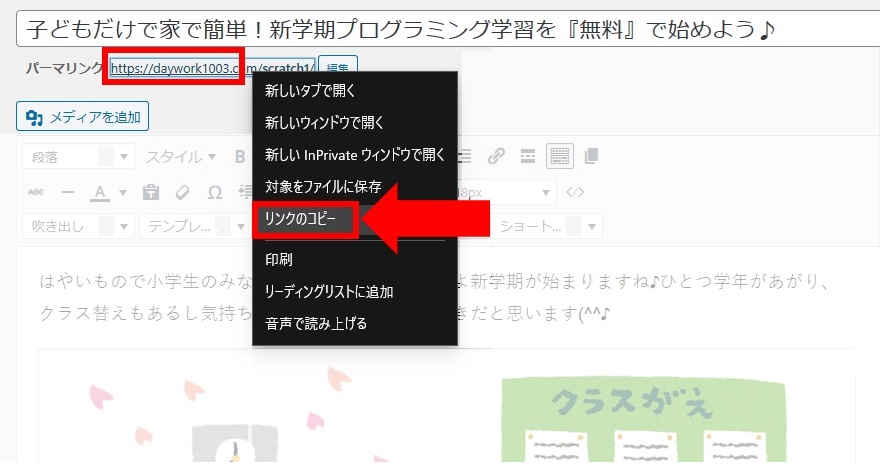
⑤ リンク先の記事の「ビジュアル画面」に移動し、「パーマリンク」を右クリック、「リンクのコピー」を選択することで記事のURLをコピーすることができます。

⑥ 次にブログカードを貼り付けたい記事のビジュアル画面に移動します。
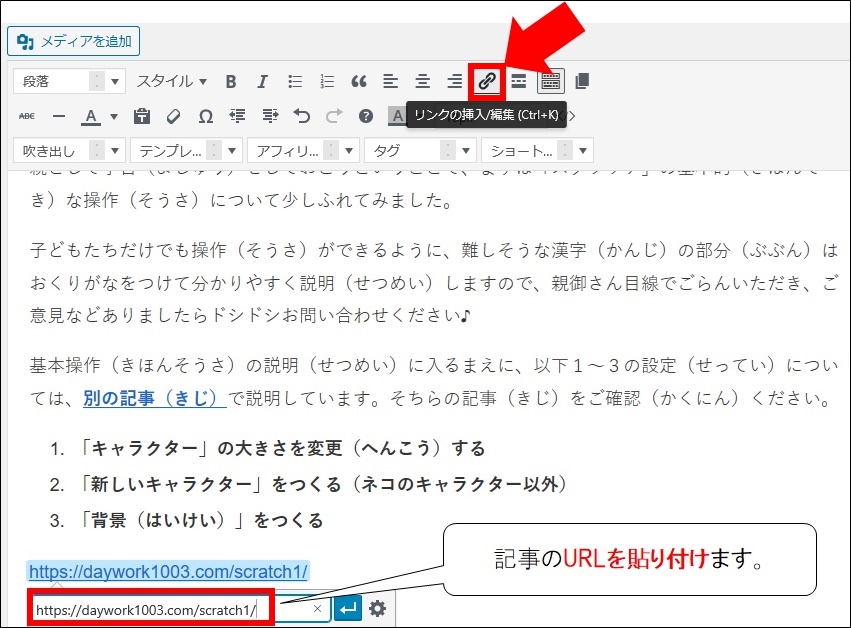
貼り付けたい場所にカーソルを置いた状態で、「リンクの挿入」ボタンをクリックします。表示される入力枠に、リンク先の記事のURLを貼り付けます。

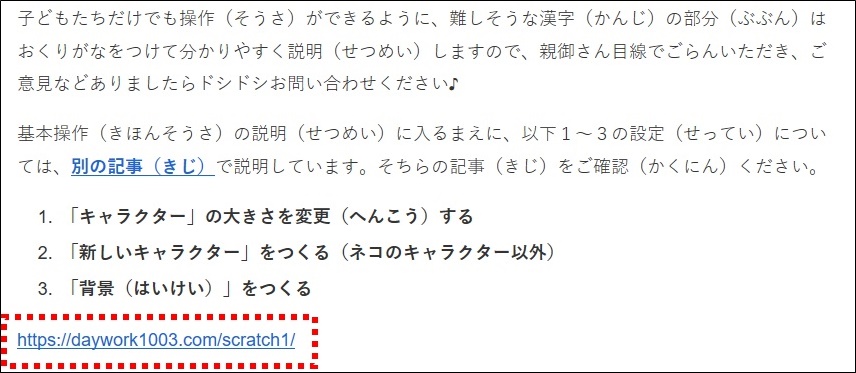
ビジュアル画面では、以下のように貼り付けたURLが表示されているだけに見えますが、実際のブログ記事には、きちんとブログカードが表示されます。
【ビジュアル画面】

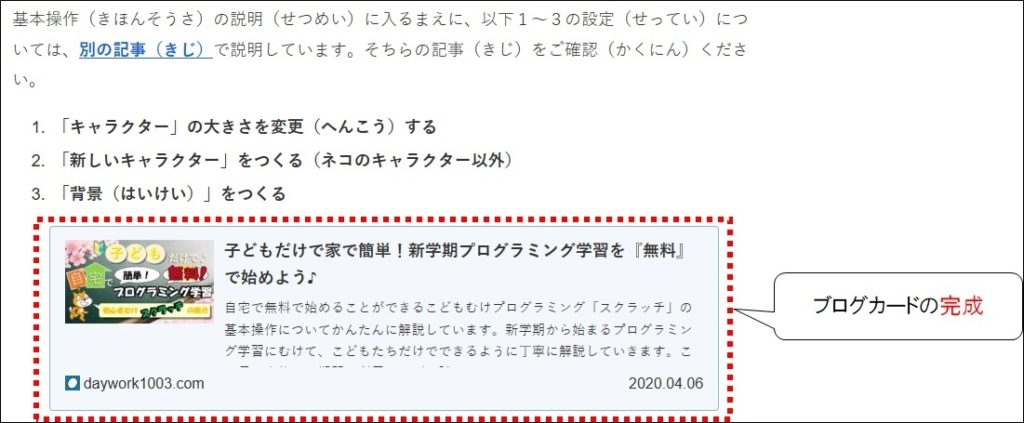
【実際のブログ記事】(ブログカードで表示されます。)

まとめ
SEO対策として、ブログ記事の回遊率は非常に重要です。できるだけ記事を読んでもらえるような工夫の1つとして、「ブログカード」はとても有効な手段です。
cocoonを使ってブログを書かれている方は、とても簡単にブログカードを設定することができますので是非試してみて下さい。








![ブログ収益化のために『アクセス数』を確実に伸ばす方法[簡単・最短]](https://daywork1003.com/wp-content/uploads/2020/06/表紙3-4-1024x529.jpg)

コメント