2019年12月にブログを始めて早2か月が経過。独学でなんとかWordPressで30記事を書いてはみたものの、いまだPVの延びに全く手ごたえを感じないこの頃。
たった2か月くらいで30記事程度を書いたところで!、とプロガー(プロのブロガーさん)の方には鼻で笑われそうですが、初心者でありサラリーマンの私としてはそこそこ頑張っているつもりなのですが。。。汗
とはいえ、どうしたものかと悩んでばかりもいられないので、ここは一つ、私と同じようなブログ初心者の方がぶち当たるであろうブログに関する様々な悩みについて、私なりに解決できたものをこのブログで共有できたらと思い、「解決団」というテーマで始めたいと思います(^^♪
初回となる今回のテーマは「紹介したいアプリのリンク付きボタンの貼り付け方」。
テレビや雑誌で紹介された有名な「アプリ」や友達から教えてもらった流行りの「アプリ」。使ってみてこのアプリを誰かに教えたいって気持ちで、自分のブログで紹介したくなることってありませんか?
そんなとき、ブログ上で直接そのアプリをダウンロードできるボタンがあれば、ブログを見てくれる方にとってはとても便利ですよね?
そこで今回、ブログにアプリのリンク付きボタンを貼り付ける方法について解説したいと思います。
リンク付きアプリボタンは、iPhone用とAndroid用の各専用サイトからそれぞれのボタンコードを入手し、WordPressのテキストにコードを貼り付けることで生成することができます。
また各専用サイトからiPhone用とAndroid用のそれぞれのボタンコードの入手する以外に、両ボタンのコードを同時に入手する方法もあります。こちらも補足として解説します。
<リンク付きアプリボタンをブログに貼り付ける手順>
【手順①】iPhone用とAndorid用のそれぞれの専用サイトからアプリボタンのコードを入手
【手順②】入手したコードをWordPressのテキストに貼り付ける
この手順でリンク付きボタンをブログに貼り付けることができます。それでは解説していきます。
- iPhoneアプリボタンのコードを「iTunes Link maker」で入手しブログに貼り付ける方法
- Androidアプリボタンのコードを「Google Play badge page」で入手しブログに貼り付ける方法
- 【補足】iPhoneとAndoridの両アプリボタンのコードを一括で入手しブログに貼り付ける方法
iPhoneアプリボタンコードを入手しブログに貼り付ける【iTunes Link Maker】
WordPressでブログを始めたばかりの方でもわかると思いますが、広告や画像をブログに貼り付けるときは必ずそれぞれの専用コードを入手し、入手したコードをテキストに貼り付けます。
アプリボタンの貼り付けについても同様で、そのアプリの専用コードを入手しブログに貼ることで可能となります。
「iPhone用」のアプリであれば、アップルが無償で提供している「iTunes link maker」の公式サイトからそのアプリのコードを入手し、ブログに貼り付けます。
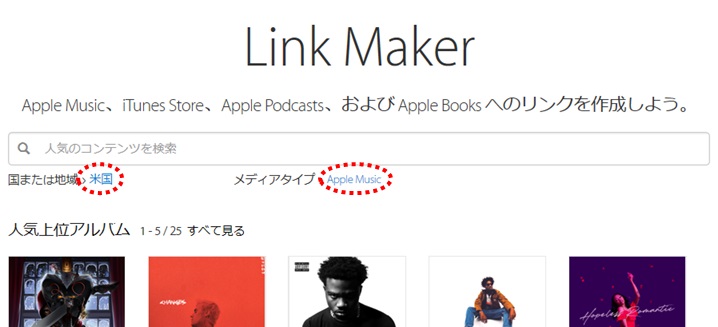
 以下のようなiTunes Link Makerのサイトが開きます。
以下のようなiTunes Link Makerのサイトが開きます。

赤点線で囲った部分の情報を変更します。プルダウンメニューから選択します。
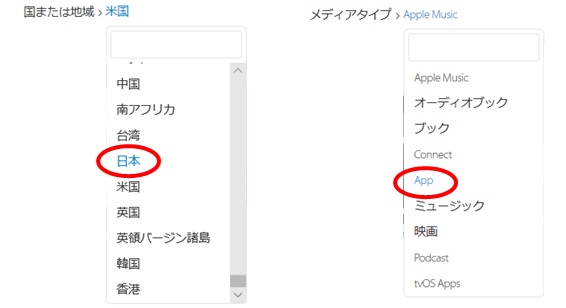
・国または地域>米国 → 日本
・メディアタイプ>Apple Music → App

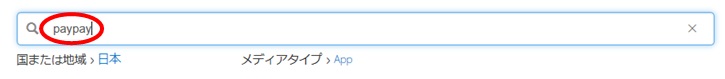
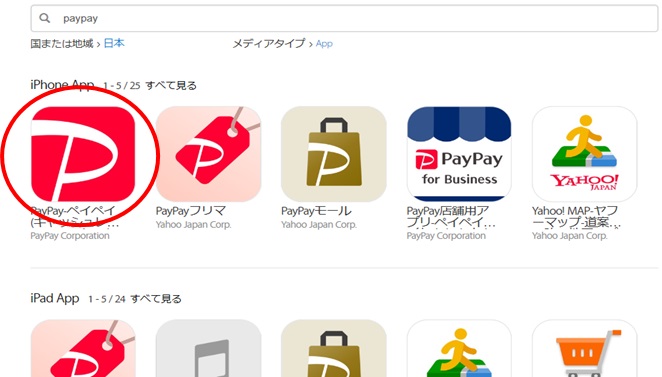
次にアプリ名を入力します。(ここでは例として「paypay」と入力してみます。)

するとアプリと、そのアプリのコードが表示されます。該当するアプリをクリックします。

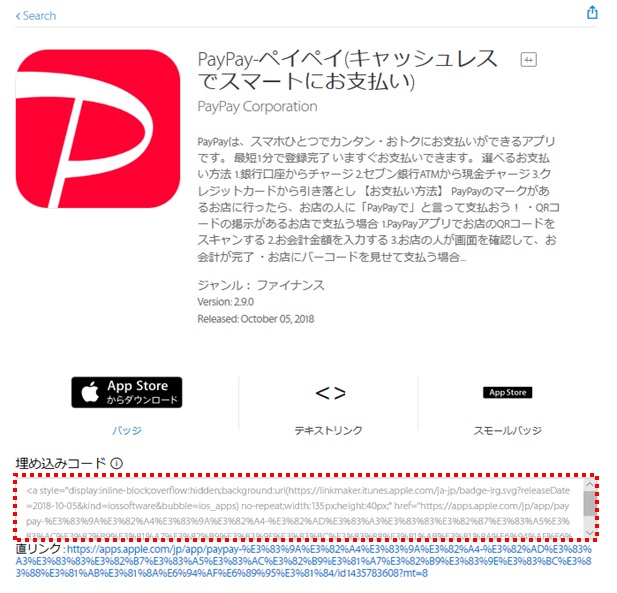
そのアプリのコードが表示されます。

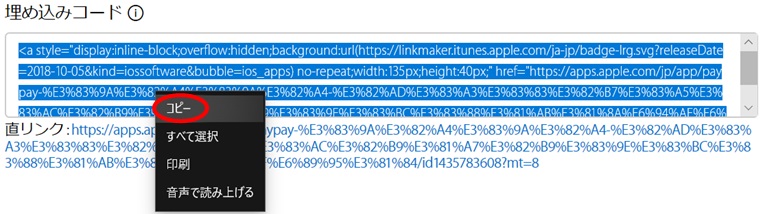
埋め込みコードと書いてある方の「コード」を選択して、右クリックすると「コピー」のメニューが表示されます。コピーを選択します。

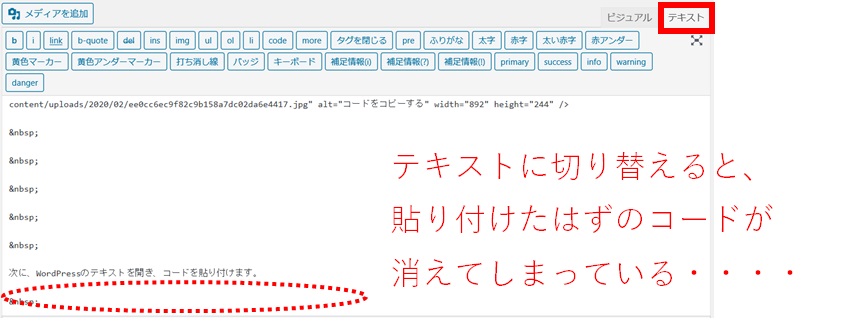
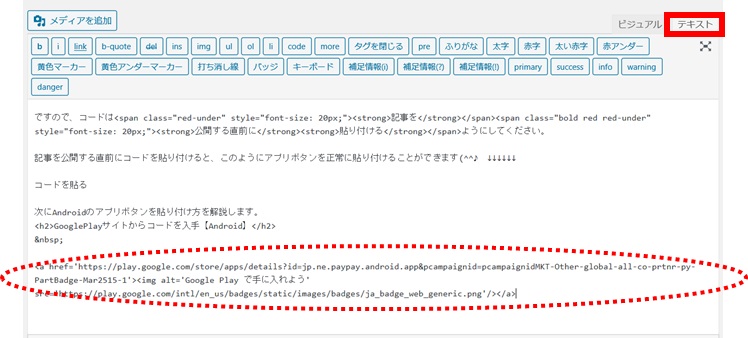
次に、WordPressのテキストを開き、コードを貼り付けます。

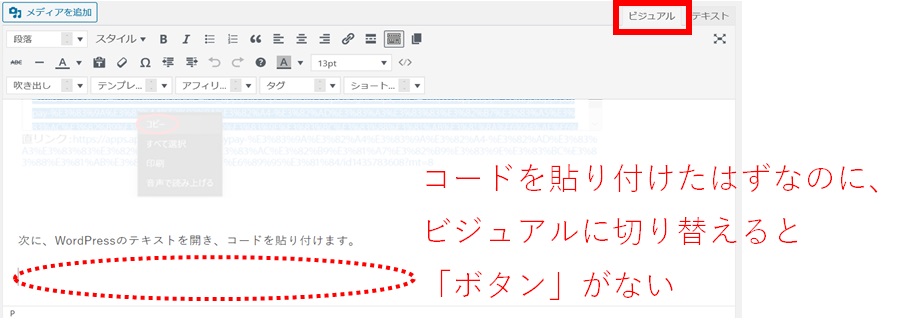
ここで注意点です。コードを貼り付けたあとに「ビジュアル」に切り替えてしまうと、貼り付けたはずのコードは消えてしまいます。

テキスト画面に切り替えると、たしかに貼り付けたはずのコードが消えています・・。

ですので、ビジュアルとテキストを何度も切り替える可能性があるとき、例えばまだこれから何度も記事を修正する「下書き」の段階では、「iTunes link maker」のサイトからのコード貼り付けはしない方がよいです。
「iTunes link maker」サイトからのコード貼り付けは、記事を公開する直前に行いましょう。
記事を公開する直前に上記の方法でコードを貼り付ければ、このように正常にアプリボタンを記事に貼り付けることができます(^^♪ ↓↓↓↓↓↓下のボタンもこの記事を公開する直前で作成しました。
Androidアプリボタンコードを入手しブログへ貼り付ける方法【Google play badge page】
「Andorid用」のアプリボタンのコードを入手するには、まずGoogle のアプリストアサイト「Google Play」を開きます。

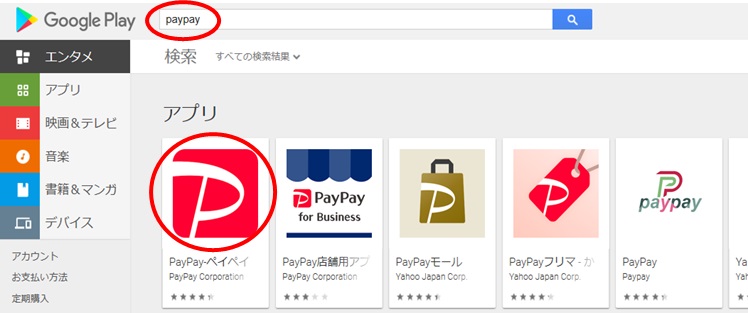
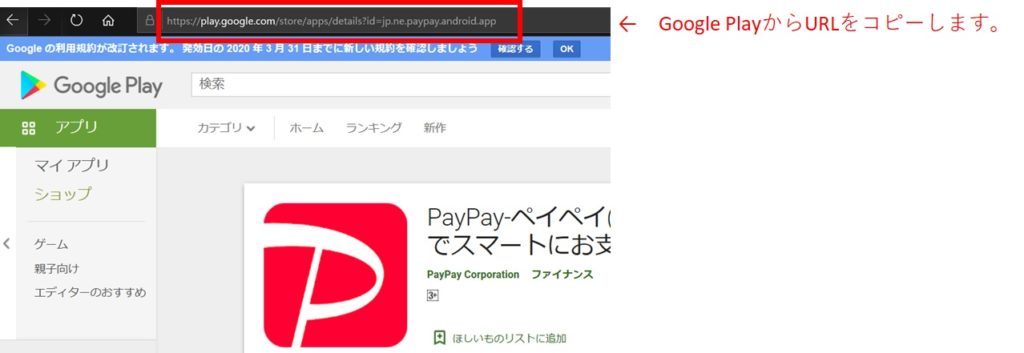
「Google Play」を開くと、左上の検索枠にアプリ名を入力します。入力後、表示されるアプリの中から該当するアプリをクリックします。(こちらも例としてpaypayと入力してみます。)

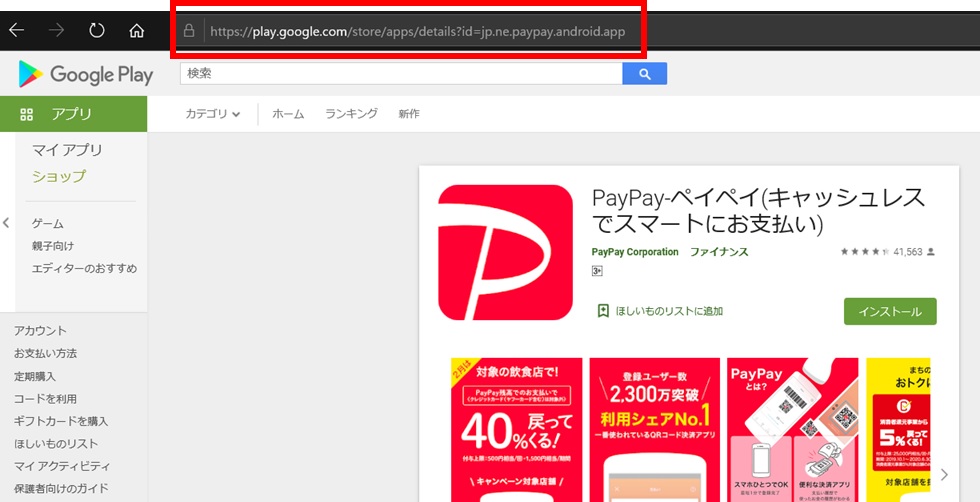
アプリを選択すると、そのアプリ専用のURLが画面左上に表示されますので、このURLをコピーします。

次にGoogle用アプリのコードを生成するサイト「Google Play badge page」を開きます。

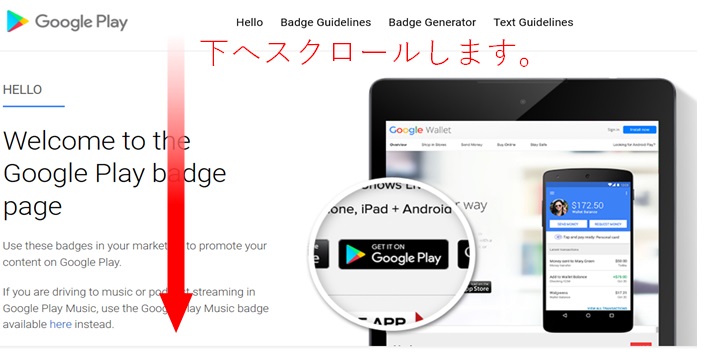
「Google Play badge page」を開いて、下の方へスクロールします。

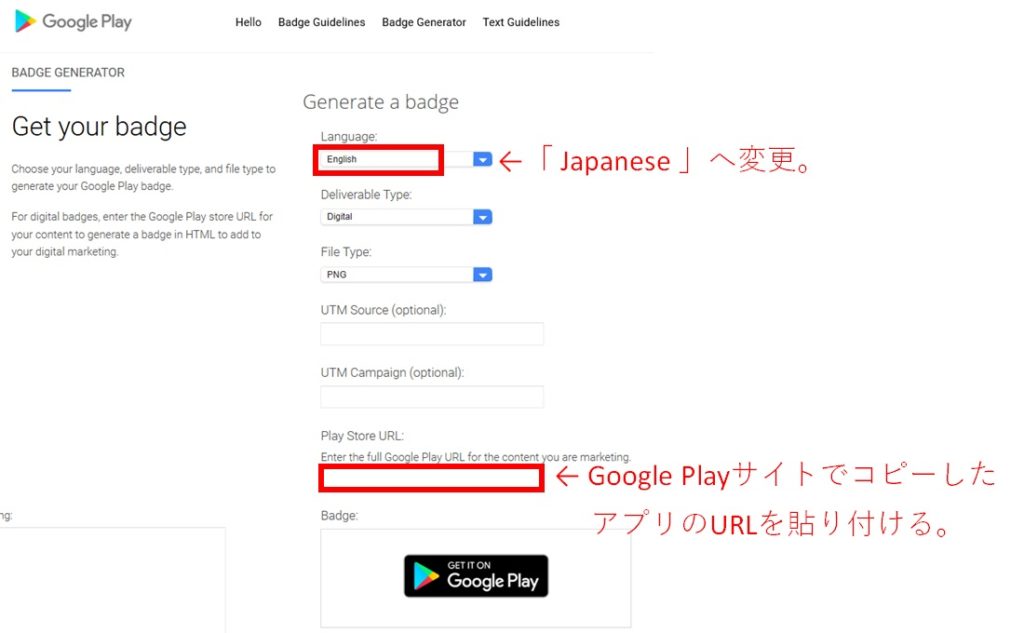
スクロールすると以下のような画面が表示されます。赤枠の場所にそれぞれ以下の設定をしてください。
・Language 「English」 → Japanese へ変更
・Play Store URL: → Google Playサイトでコピーした「URL」を貼り付ける。

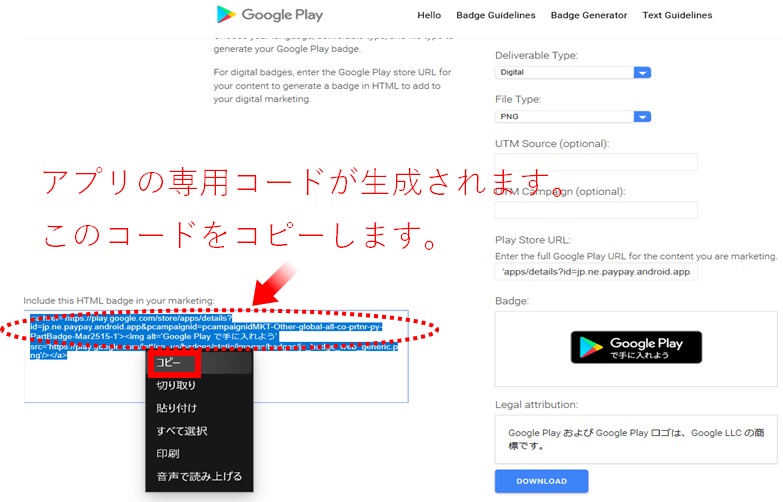
すると以下の画面の位置にアプリの専用コードが生成されますので、そのコードをコピーします。

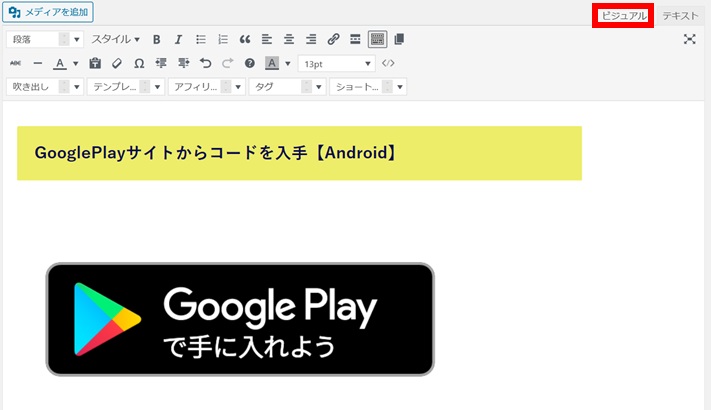
コピーしたコードをWordPressのテキストに貼り付けると、ビジュアル画面の方にAndroid用アプリのリンクボタンが作成されます。


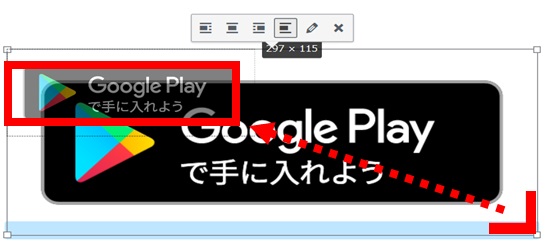
作成されたアプリボタンのサイズは超大きいので、マウスでボタンサイズを縮小しましょう。

このように適切なサイズに調整できます。(^^♪
次に「iPhone用」と「Andorid用」のそれぞれのアプリボタンのコードを同時にまとめて作成してくれるツール「アプリーチ」について解説したいと思います。
iPhoneとAndroidの両アプリコードをまとめて入手しブログへ貼り付ける方法【アプリーチ】
iPhone用とAndorid用のアプリボタンのコードをそれぞれの専用サイトから入手し貼り付ける、という作業がそもそも面倒くさいと思う方もいるかと思います。
そんなときは「アプリーチ」というツールを使うことをおすすめします。「アプリーチ」は、iPhone用とAndorid用のアプリボタンのコードを同時に入手し、一度にiPhone用とAndorid用のアプリボタンを生成することができるツールです。
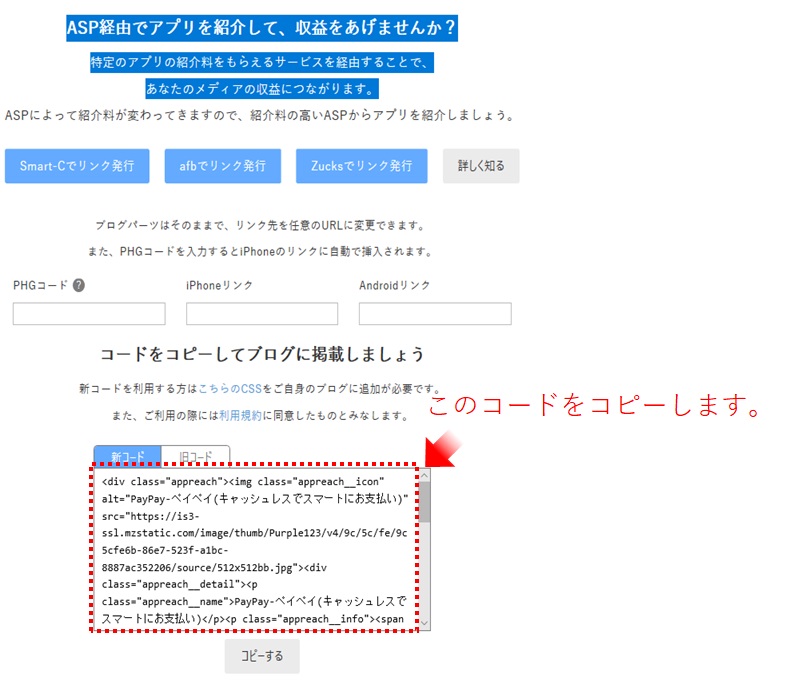
「アプリーチ」のサイトを開きます。

アプリーチを開き、アプリ名を入力し「検索」します。(例えばpaypayと入力)

次に画面を下にスクロールします。

スクロールすると、生成されたコードが表示されていますので、コードをコピーします。

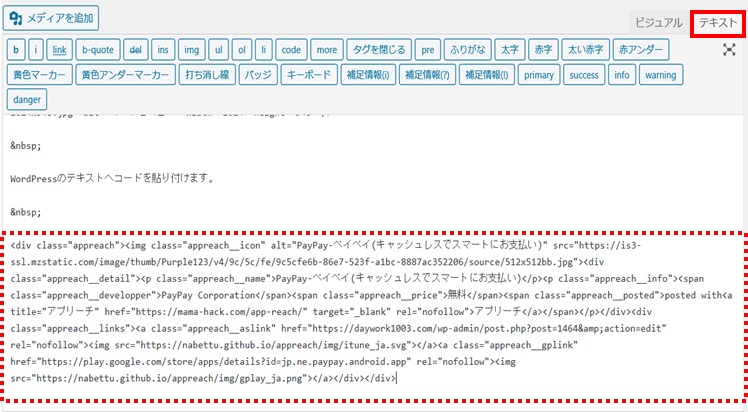
WordPressのテキストへコードを貼り付けます。

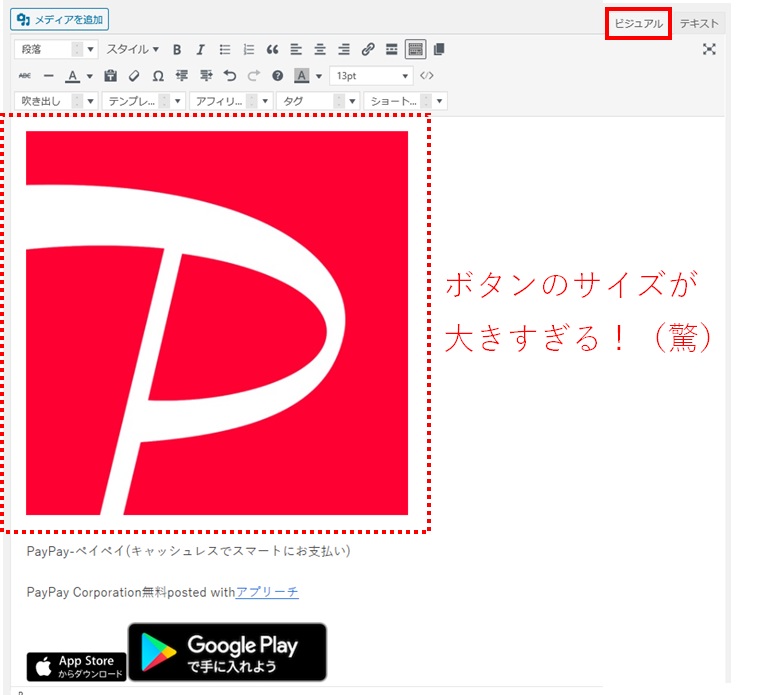
コードを貼り付けた後にビジュアル画面に切り替えると以下のように作成されたアプリボタンのサイズが適切ではありません・・・・汗

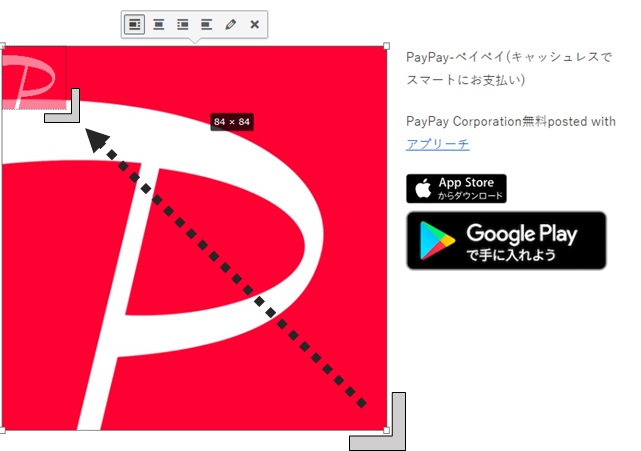
ビジュアル画面でそれぞれのボタンサイズをマウスで調整します。

ようやく適切なサイズになります。↓↓↓↓(もちろんクリックしたらPayPayのアプリが開きます。)

PayPay-ペイペイ(キャッシュレスでスマートにお支払い)
まとめ
いかがでしたでしょうか。アプリをブログで紹介するときはそれぞれの方法を是非試してみでください(^^♪
ちなみにどの方法も使わず、単純にアプリボタンを画像として貼り付け、そこにリンク先を設定する方法もあります。これが一番簡単かも…(^^♪
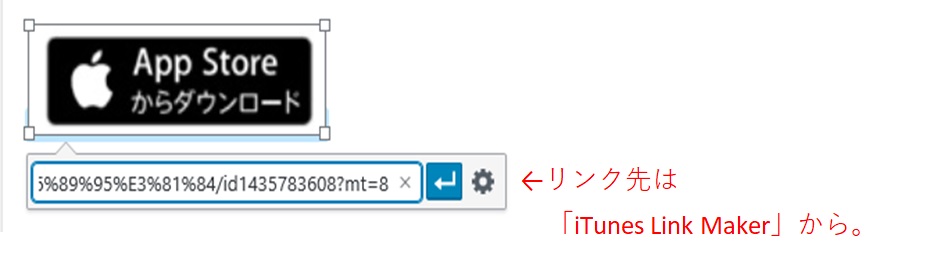
・iPhone用アプリボタンの場合。
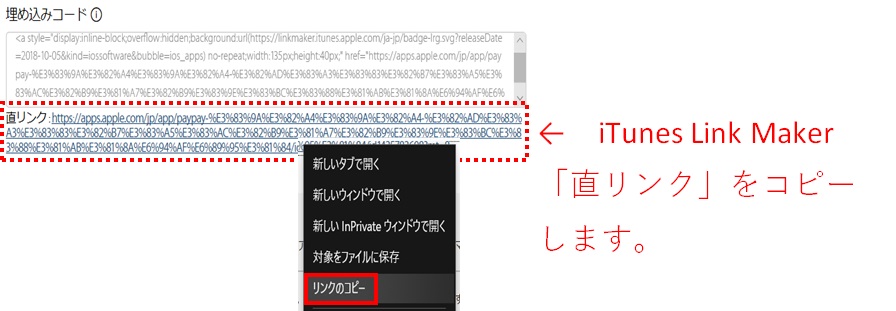
 リンク先は「iTunes Link Maker」から、「直リンク」をコピーして、コピーした直リンクをリンク先として貼り付けます。
リンク先は「iTunes Link Maker」から、「直リンク」をコピーして、コピーした直リンクをリンク先として貼り付けます。

・Andorid用のアプリボタンの場合。

リンク先は「Google Play」から、アプリのURLをコピーして、コピーしたURLをリンク先として貼り付けます。








![ブログ収益化のために『アクセス数』を確実に伸ばす方法[簡単・最短]](https://daywork1003.com/wp-content/uploads/2020/06/表紙3-4-1024x529.jpg)




コメント